Sam Richard
@Snugug
BBQ lead, ChromeOS DevRel. Mostly food, sometimes design and development, especially for the web. 7008px tall. He/him.
An archive of my Twitter timeline up until I moved to Mastodon. You can find me there at @[email protected]
-
Fast is not the default for most libraries and frameworks, but @addyosmani says: #ChromeDevSummit
-
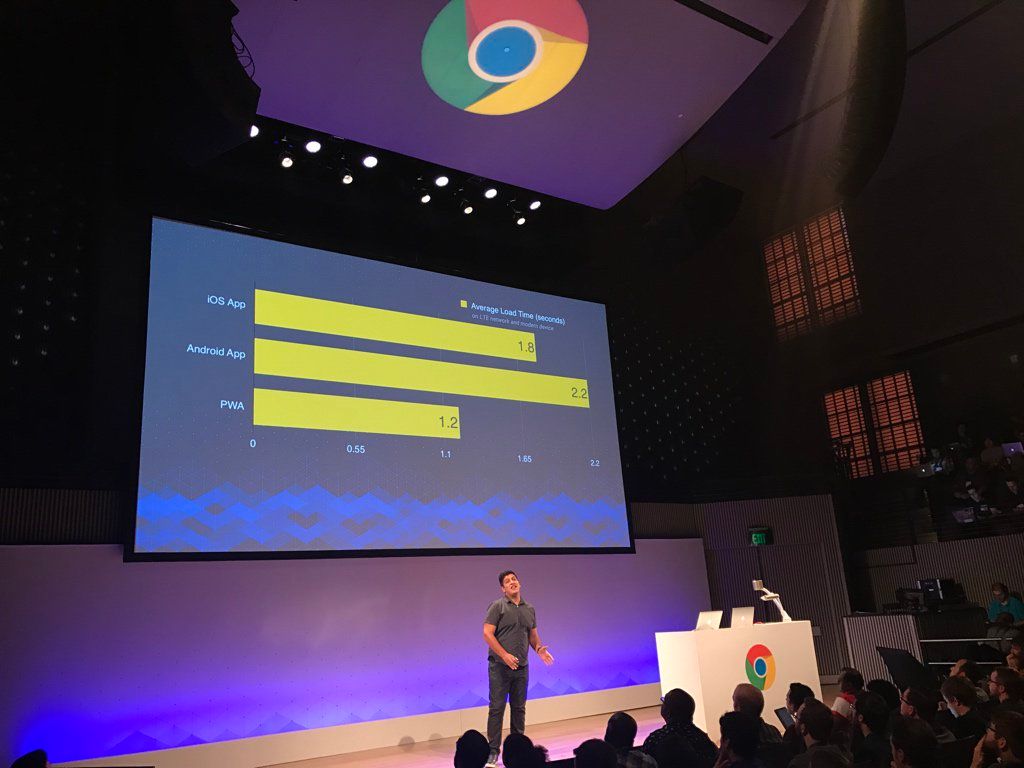
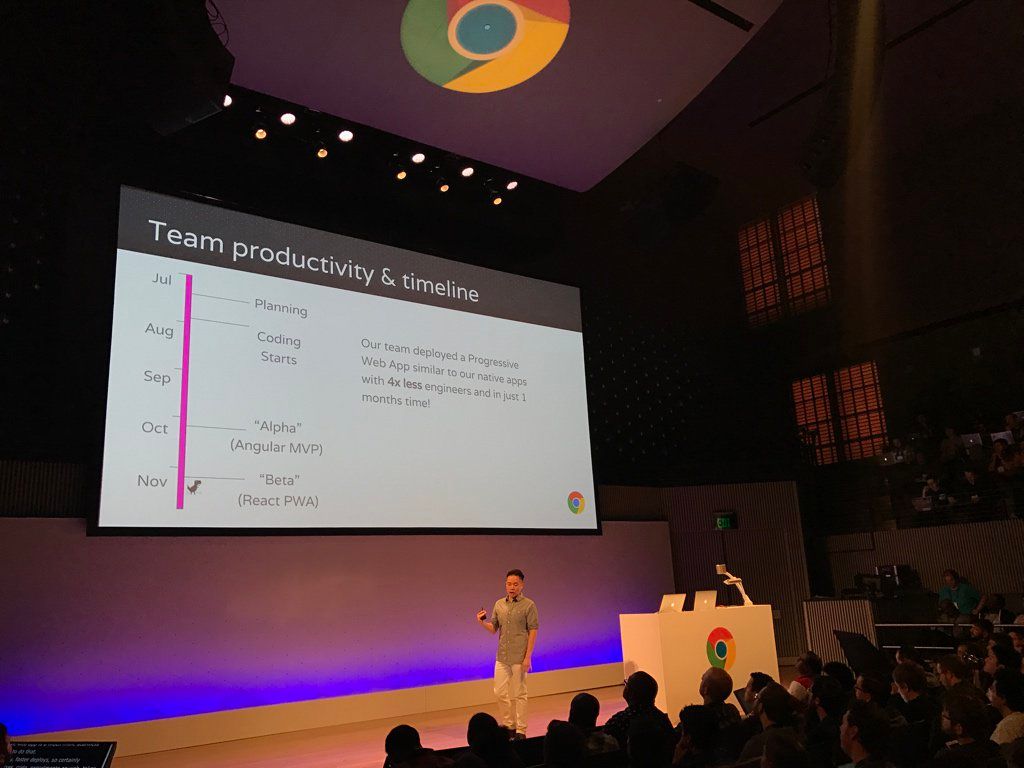
Average load time for @lyft PWA is faster than their native apps on modern device & shipped w/4x less engineers in 1 month #ChromeDevSummit
-
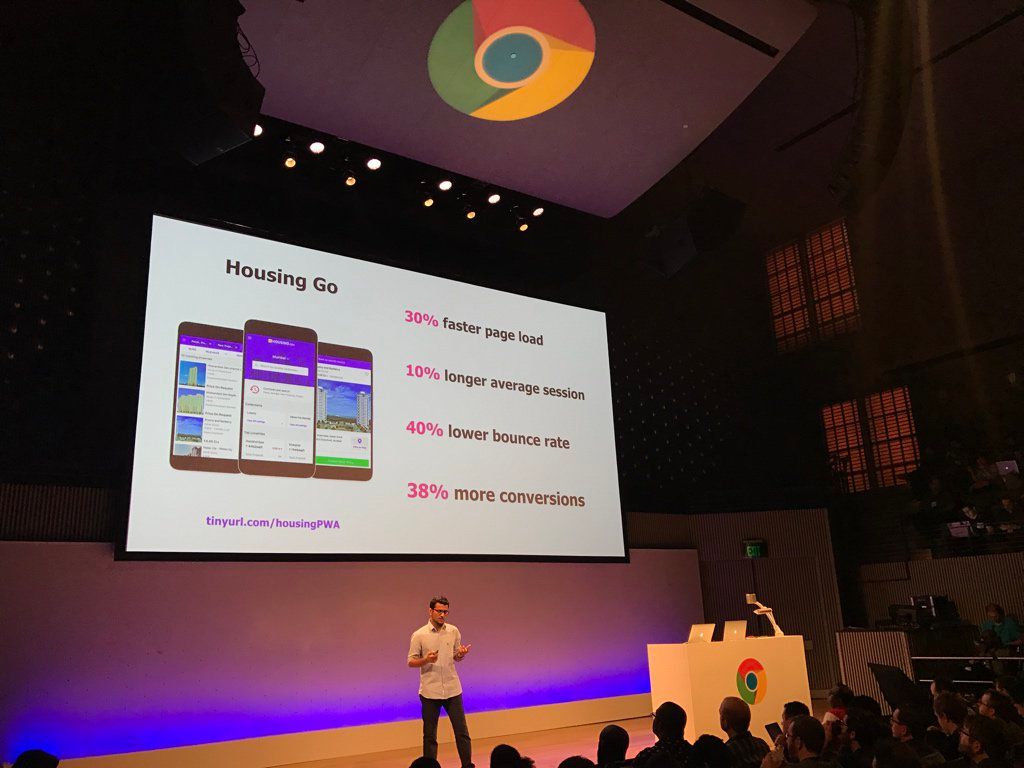
Housing’s perf monitoring in their PR comments medium.com/engineering-housing/continuous-integration-using-webpagetest-and-webpack-1f4465d95405#.mppytr7gc #ChromeDevSummit
-
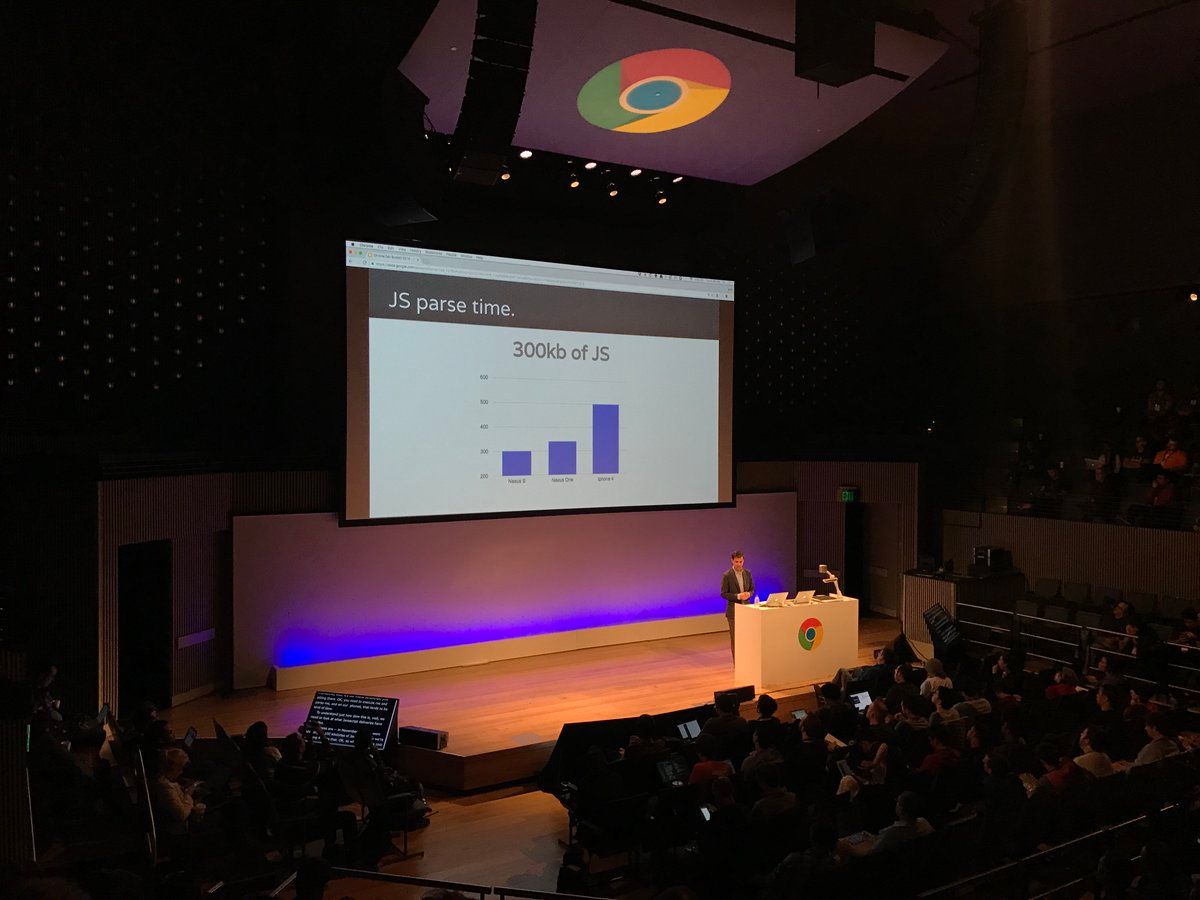
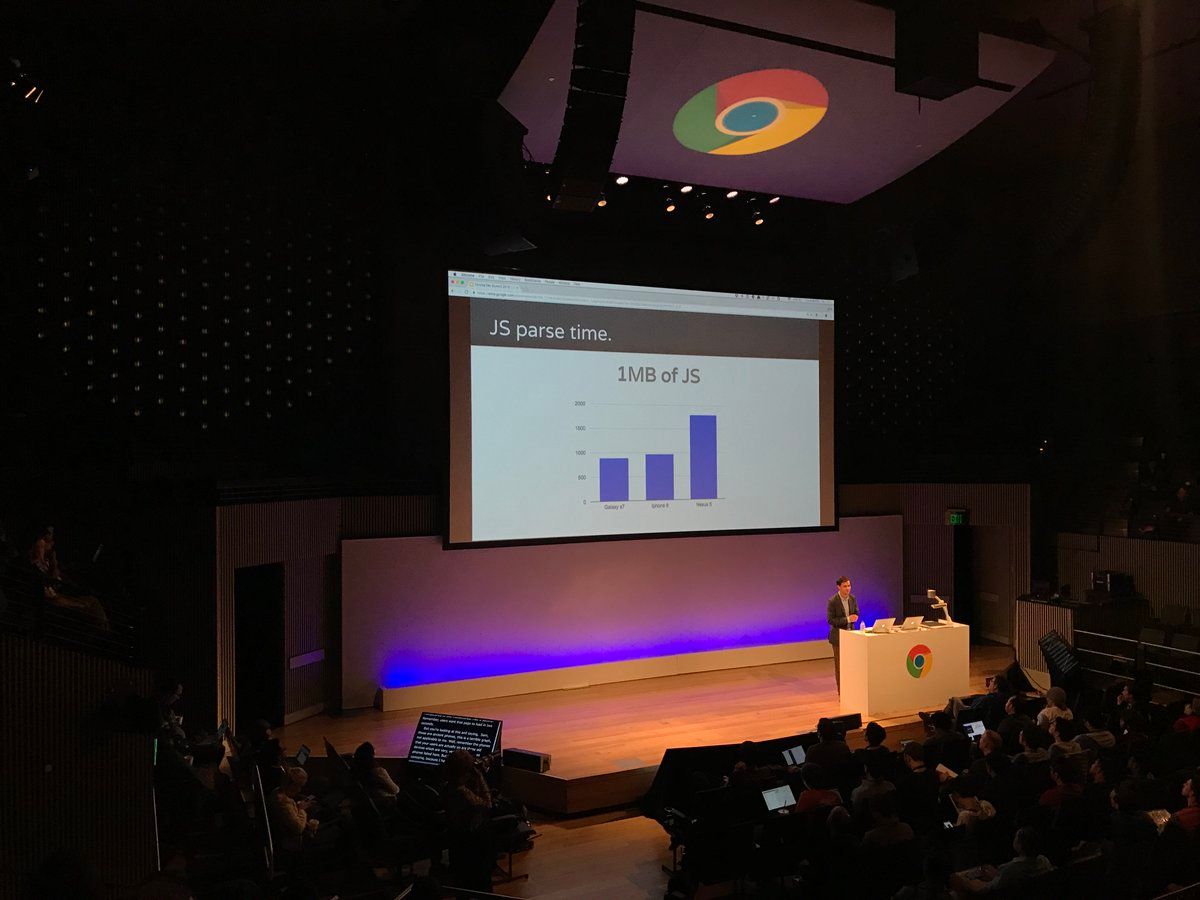
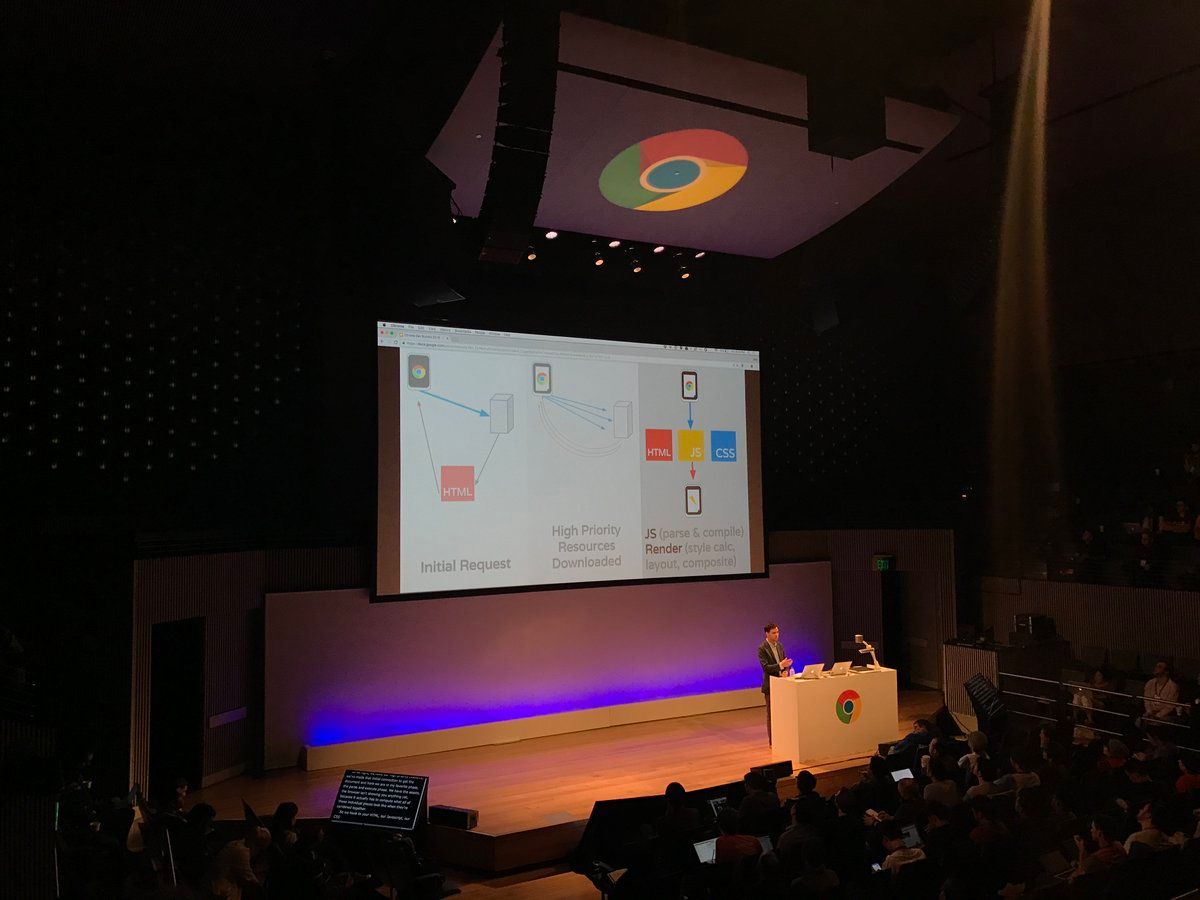
V8 internals, like parse and complie time, available in Canary dev tools! #ChromeDevSummit
-
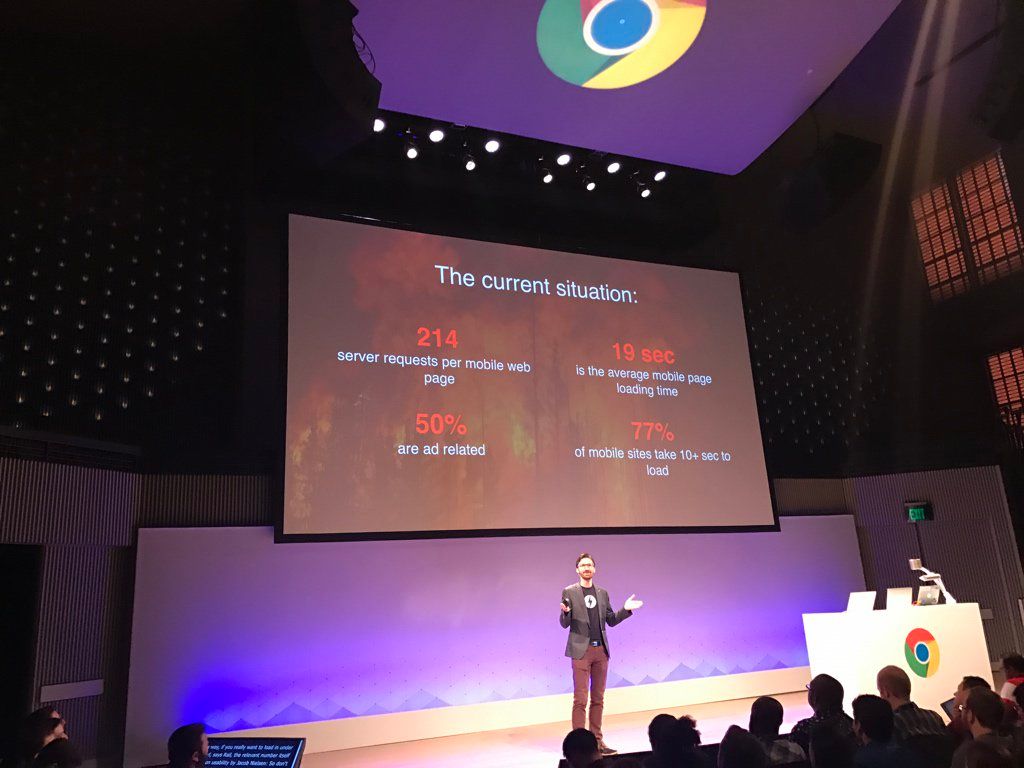
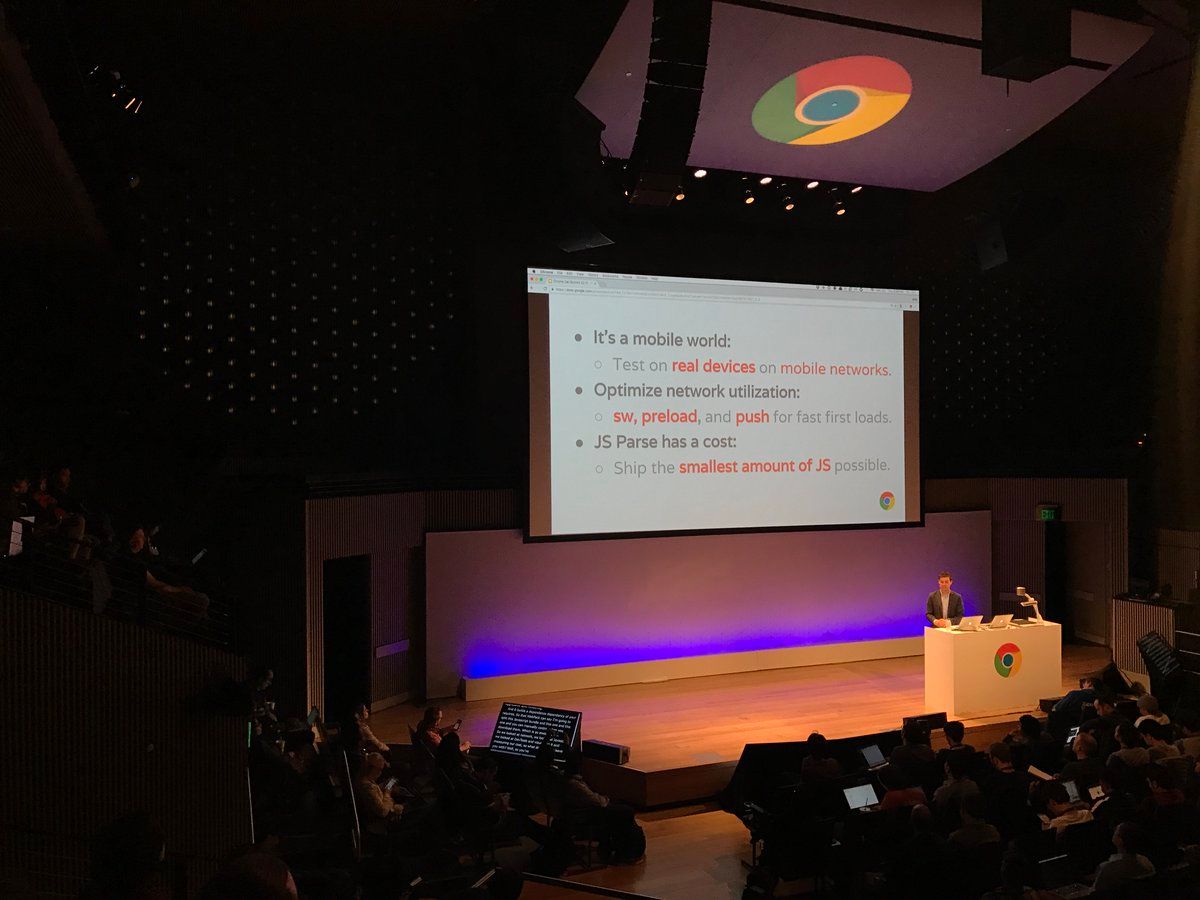
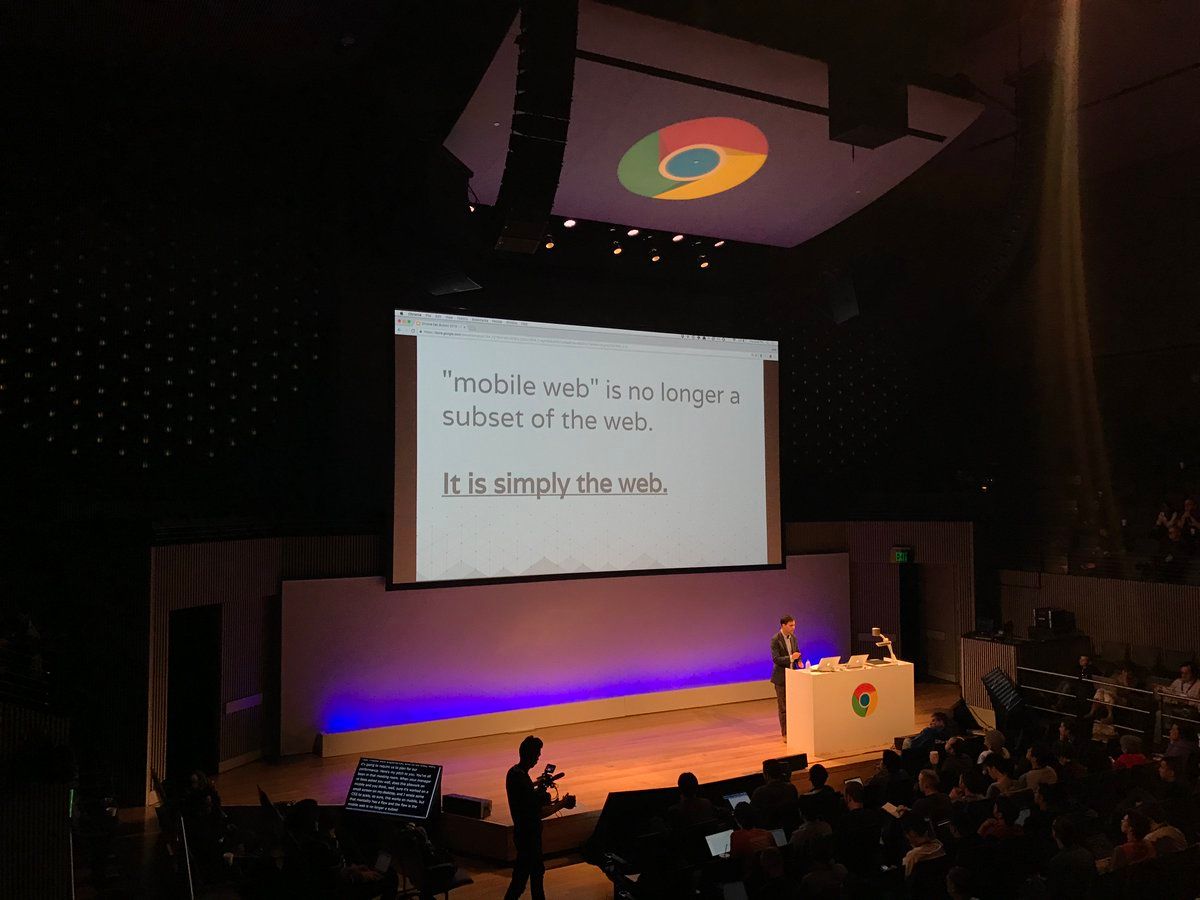
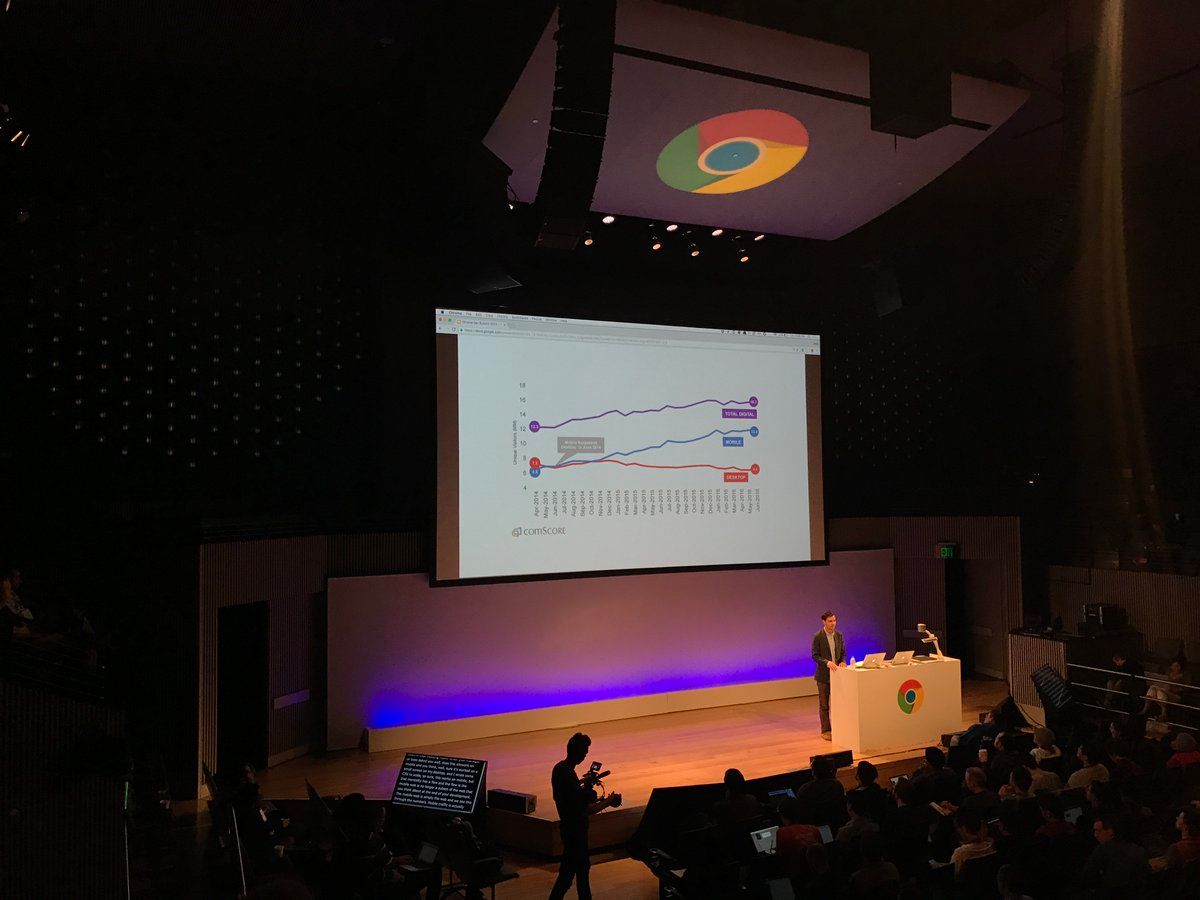
The mobile web is no longer a subset of the web. It is the web. @samccone #ChromeDevSummit
-
istlsfastyet.com by @igrigorik #ChromeDevSummit
-
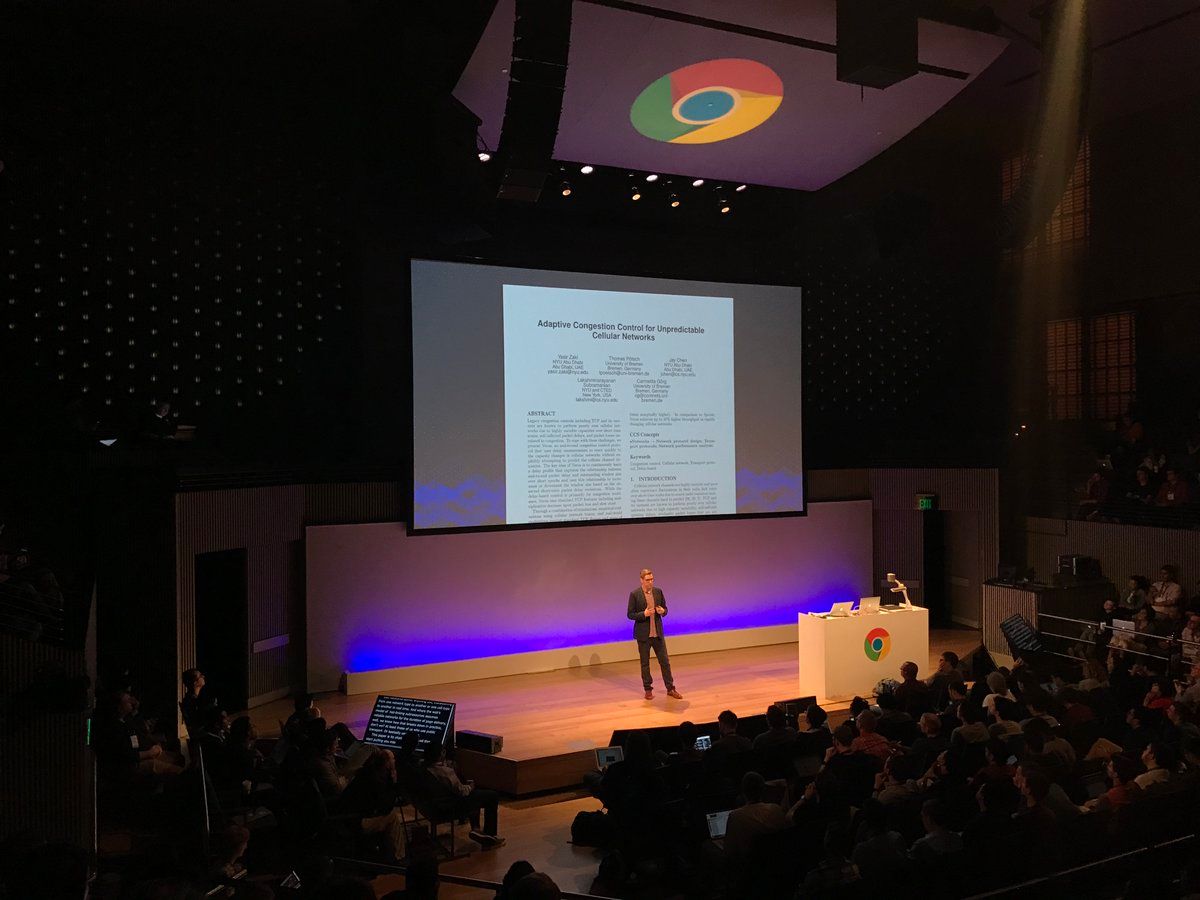
“A 4G user isn’t a 4G user most of the time” - @igrigorik #ChromeDevSummit