Sam Richard
@Snugug
BBQ lead, ChromeOS DevRel. Mostly food, sometimes design and development, especially for the web. 7008px tall. He/him.
An archive of my Twitter timeline up until I moved to Mastodon. You can find me there at @[email protected]
-
Woo! @noopkat taking us through a gentle introduction to Web USB
#cssconfau #jsconfau
-
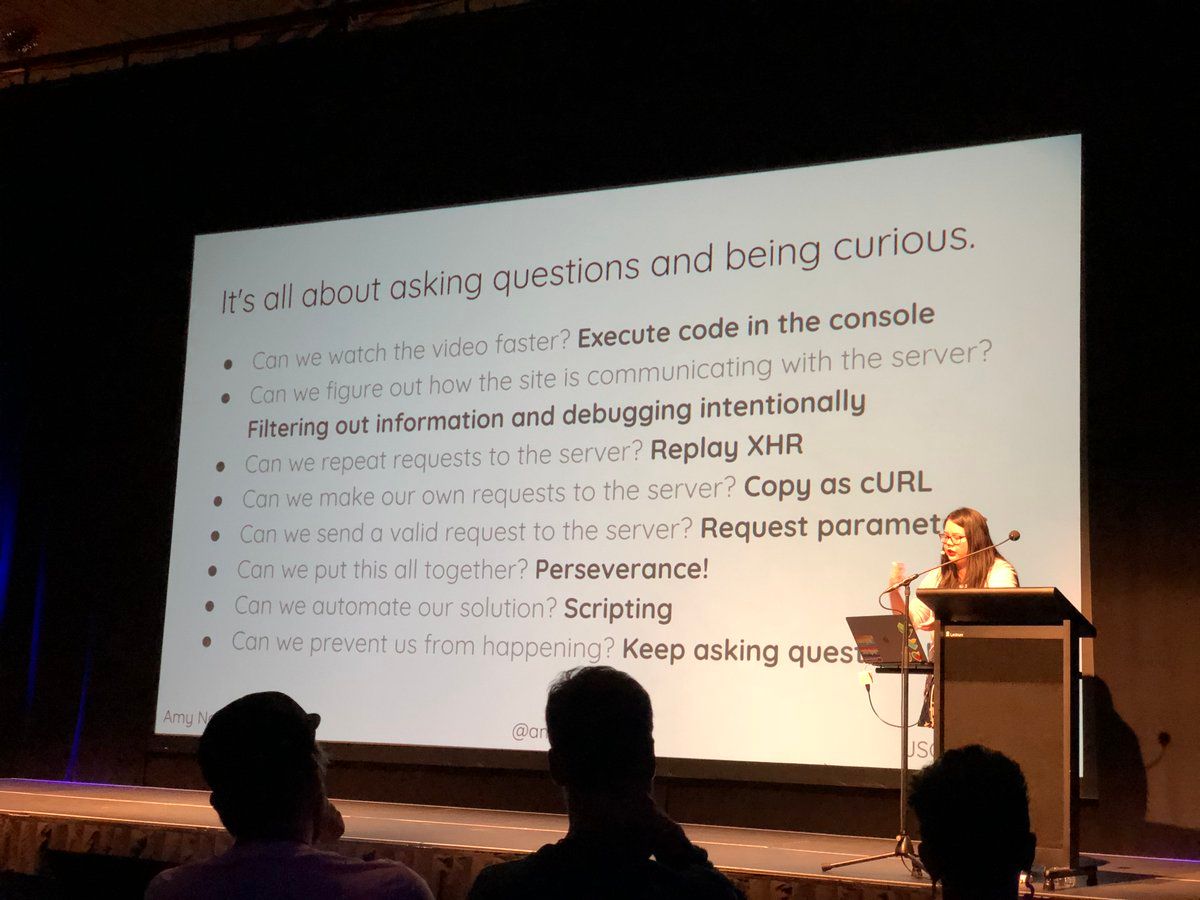
The questions asked and the dev tools used @amyngyn
#cssconfau #jsconfau
-
Kicking off the last @JSConfAU #cssconfau #jsconfau
-
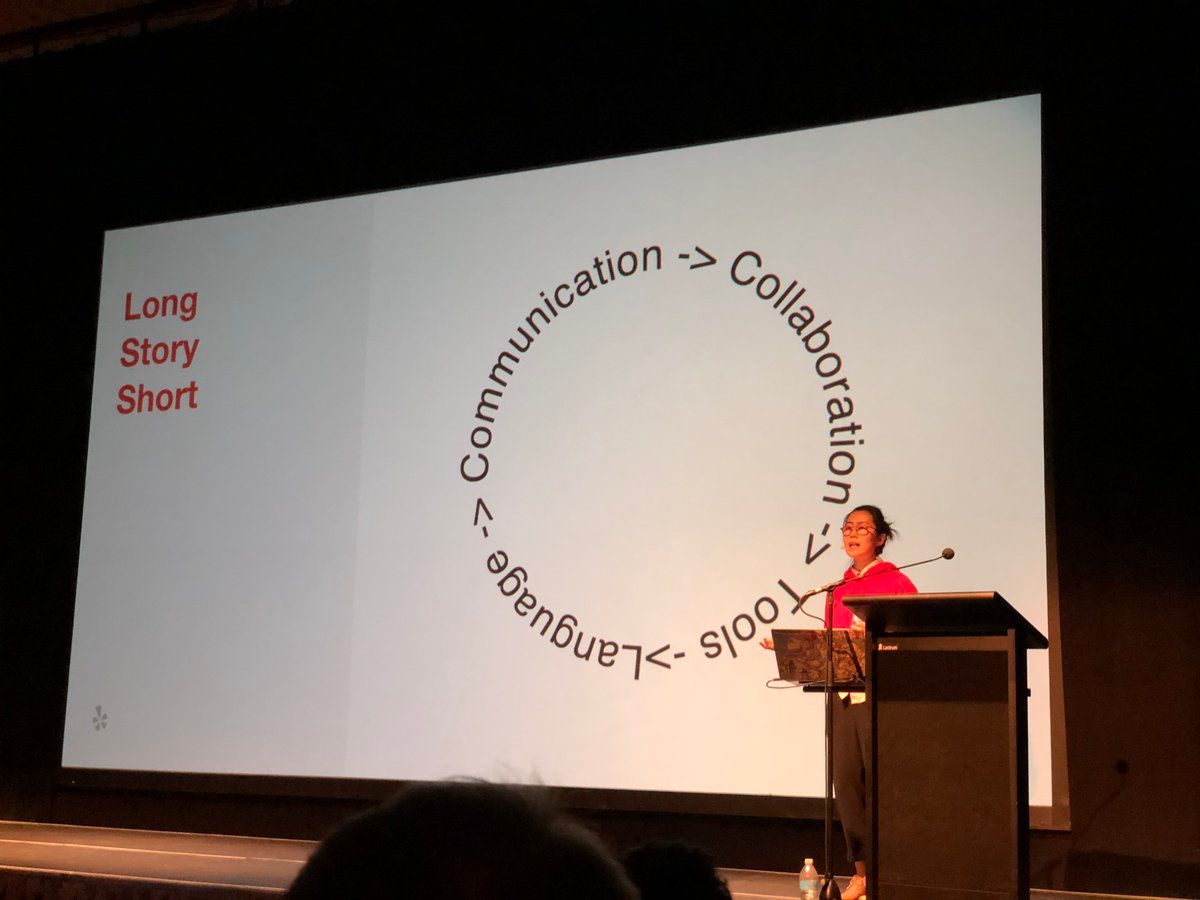
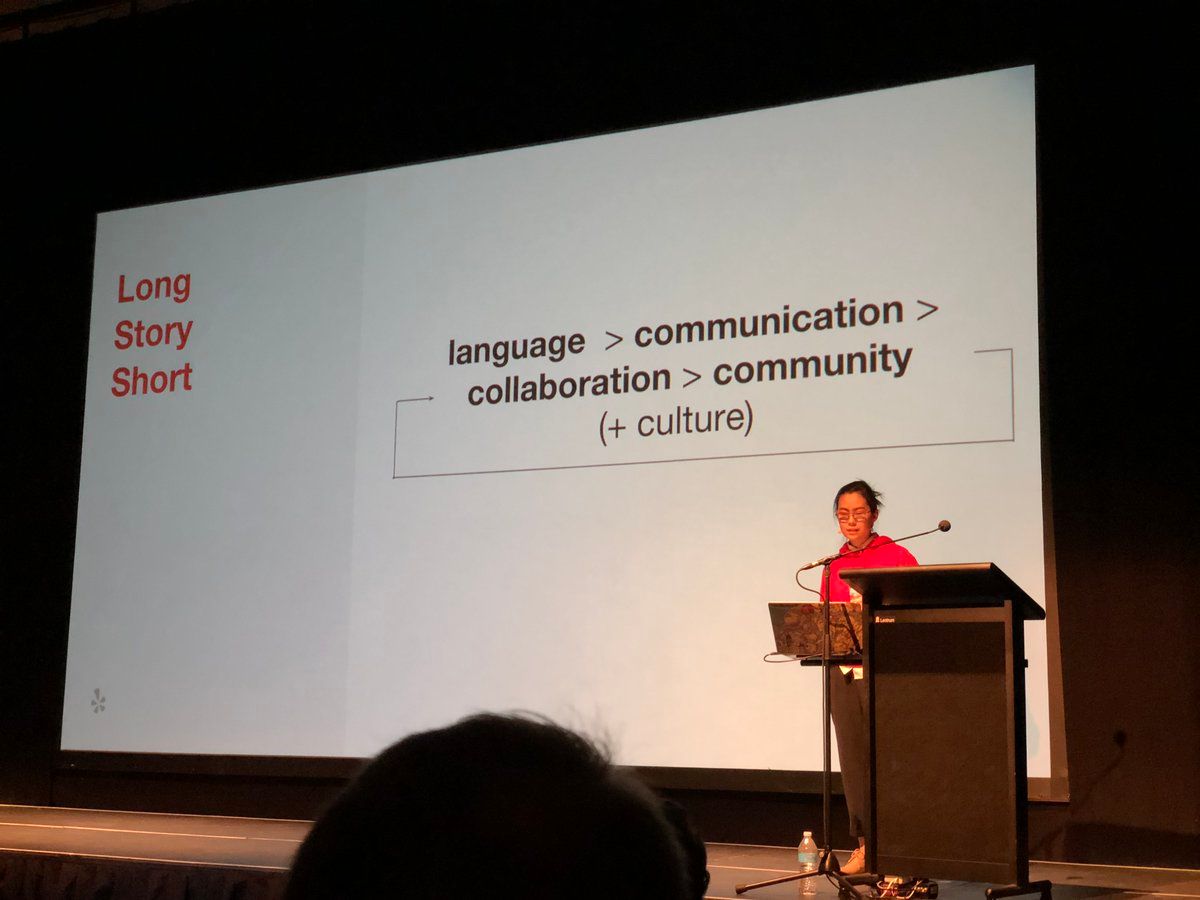
Language->Communication->Collaboration->Tools->Repeat
Add community and you get culture.
Loved this talk.
#cssconfau #jsconfau
-
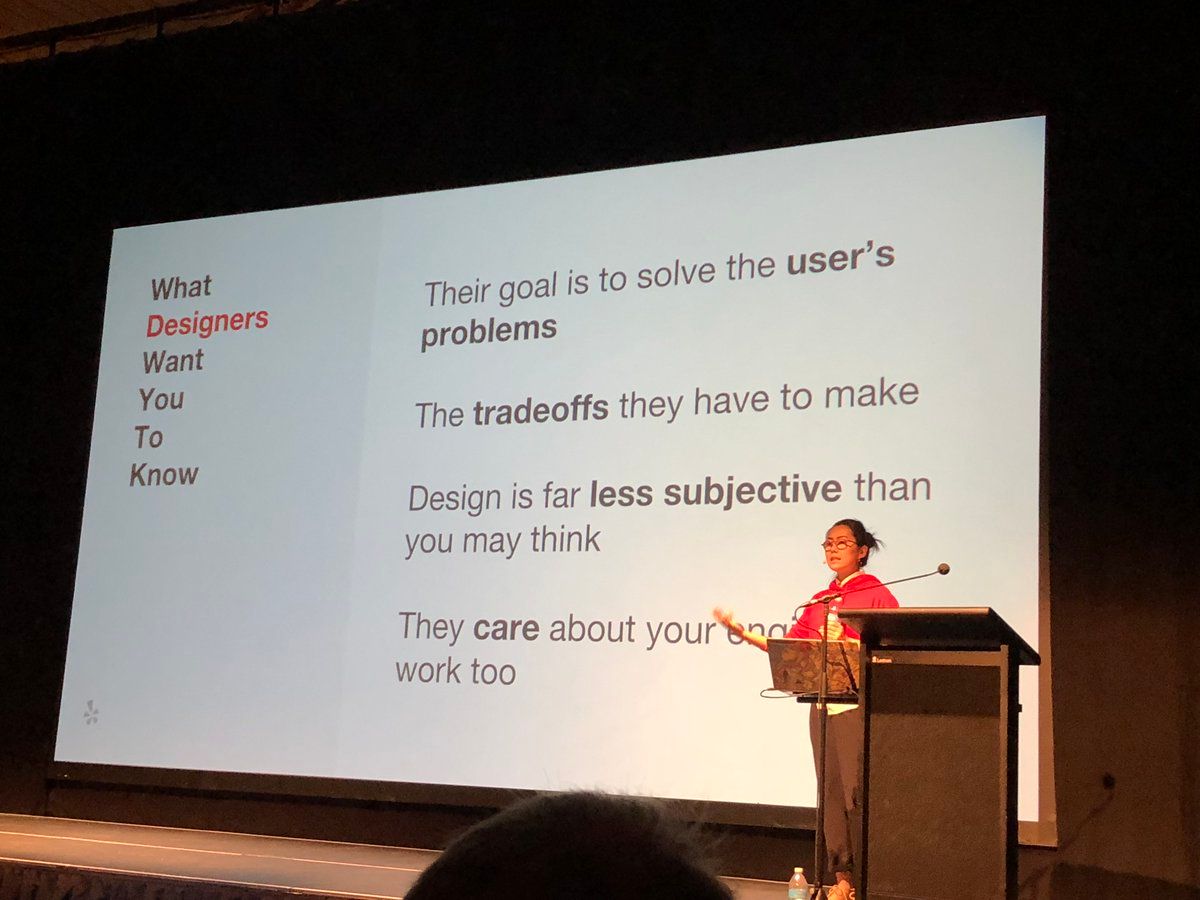
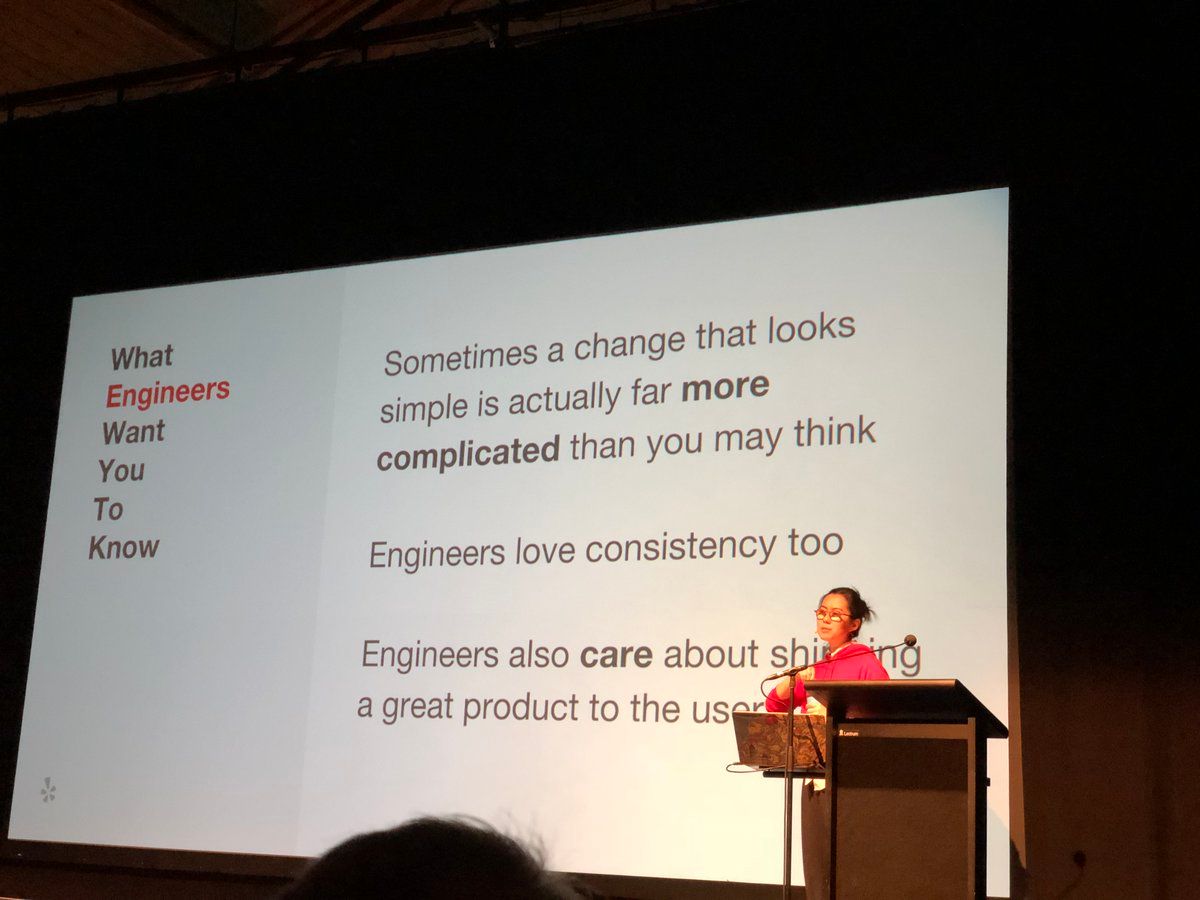
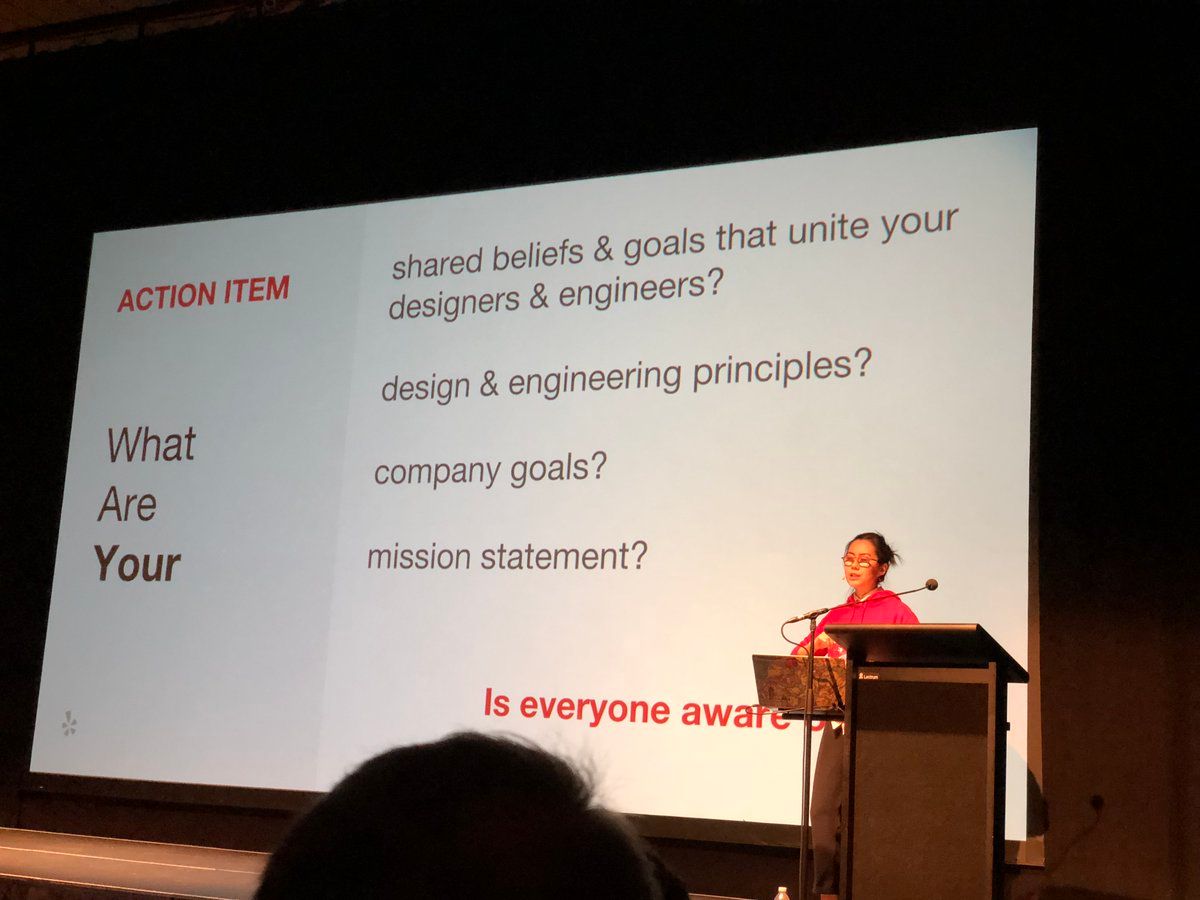
Action items to take back to find shared goals between design and engineering (and all collaboration need - @mapotato
#cssconfau #jsconfau
-
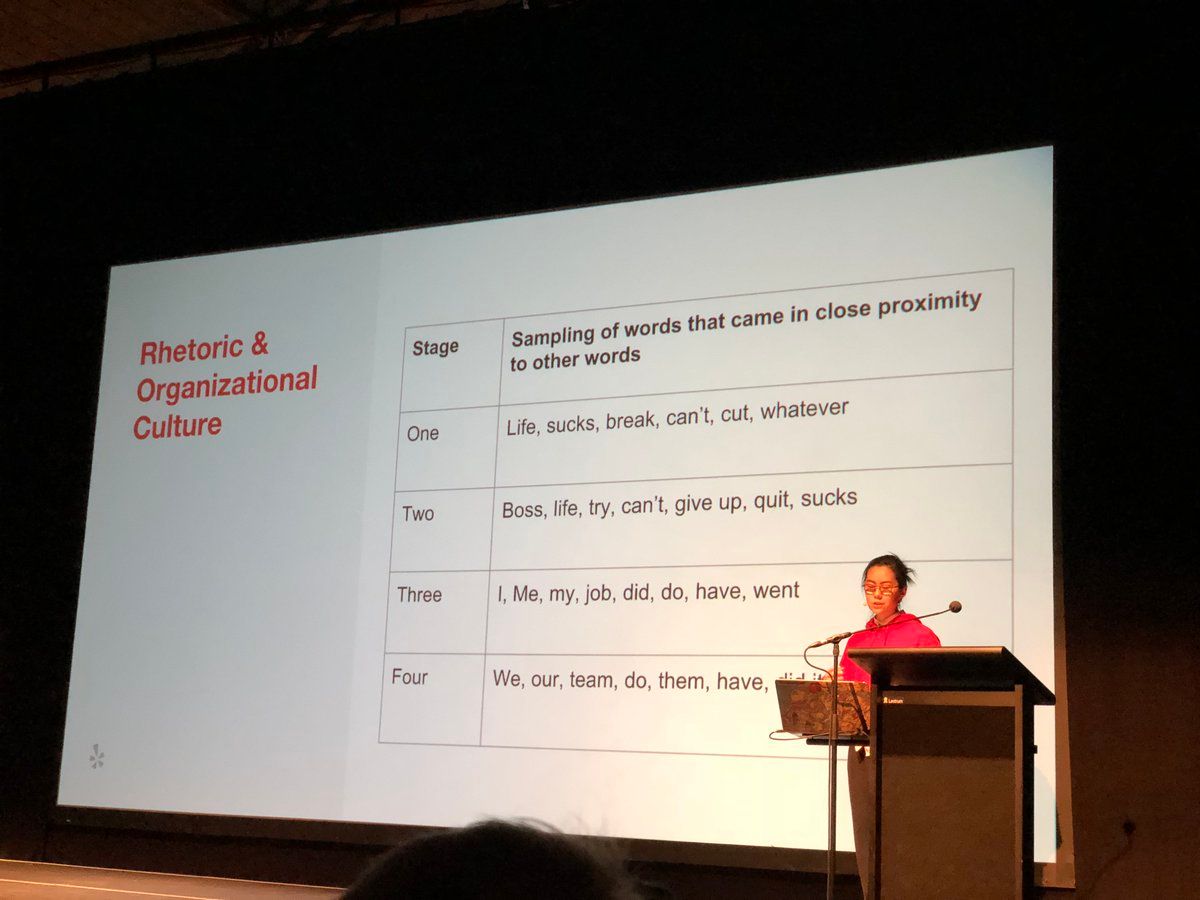
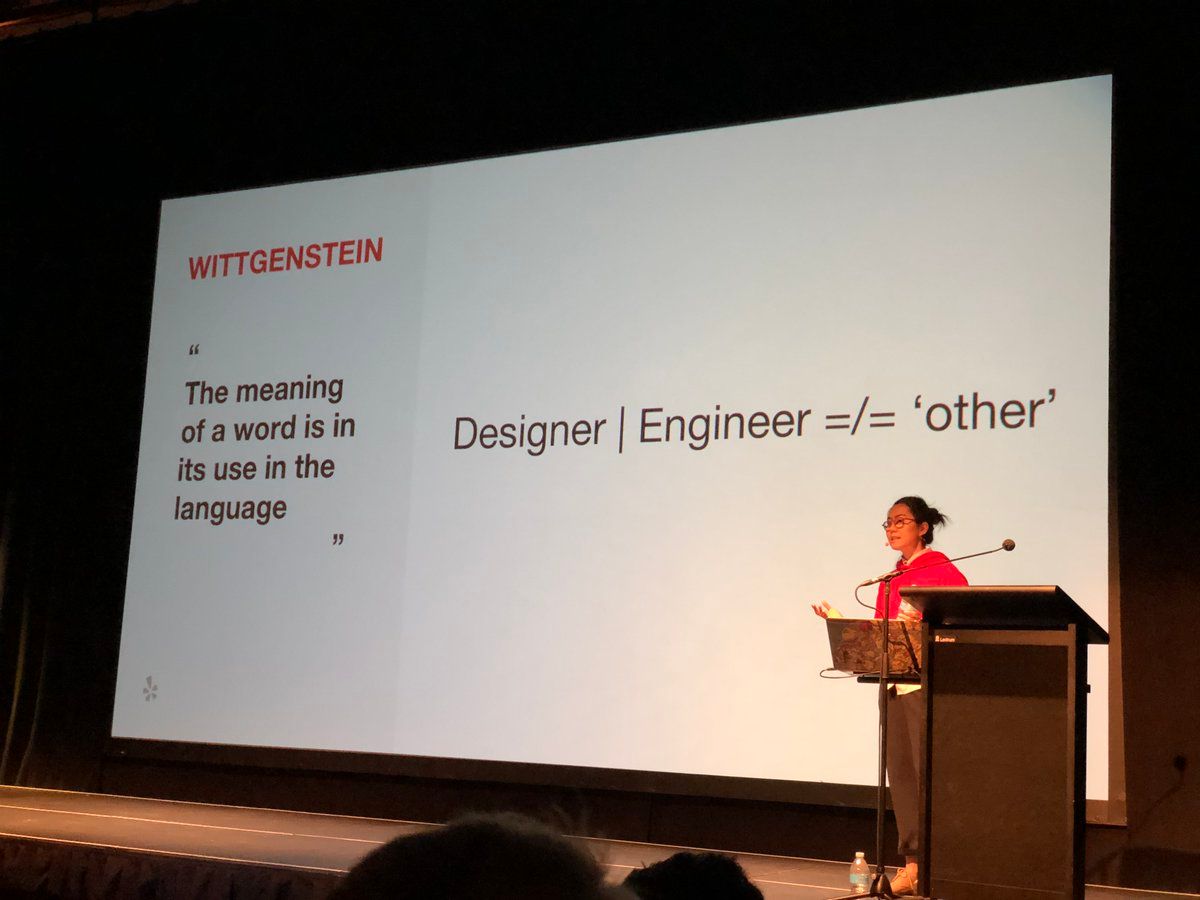
Rhetoric and organizational culture. Need to get to stage 4 (from 0) to effectively collaborate. @mapotato Shifting language helps to shift culture. Be wary of not using language that others a group you collaborate with #cssconfau #jsconfau
-
We not only use language to describe how the world is, but also how we want the world to be - @mapotato #cssconfau #jsconfau
-
Ha. Dad jeans blue @broccolini
#cssconfau #jsconfau
-
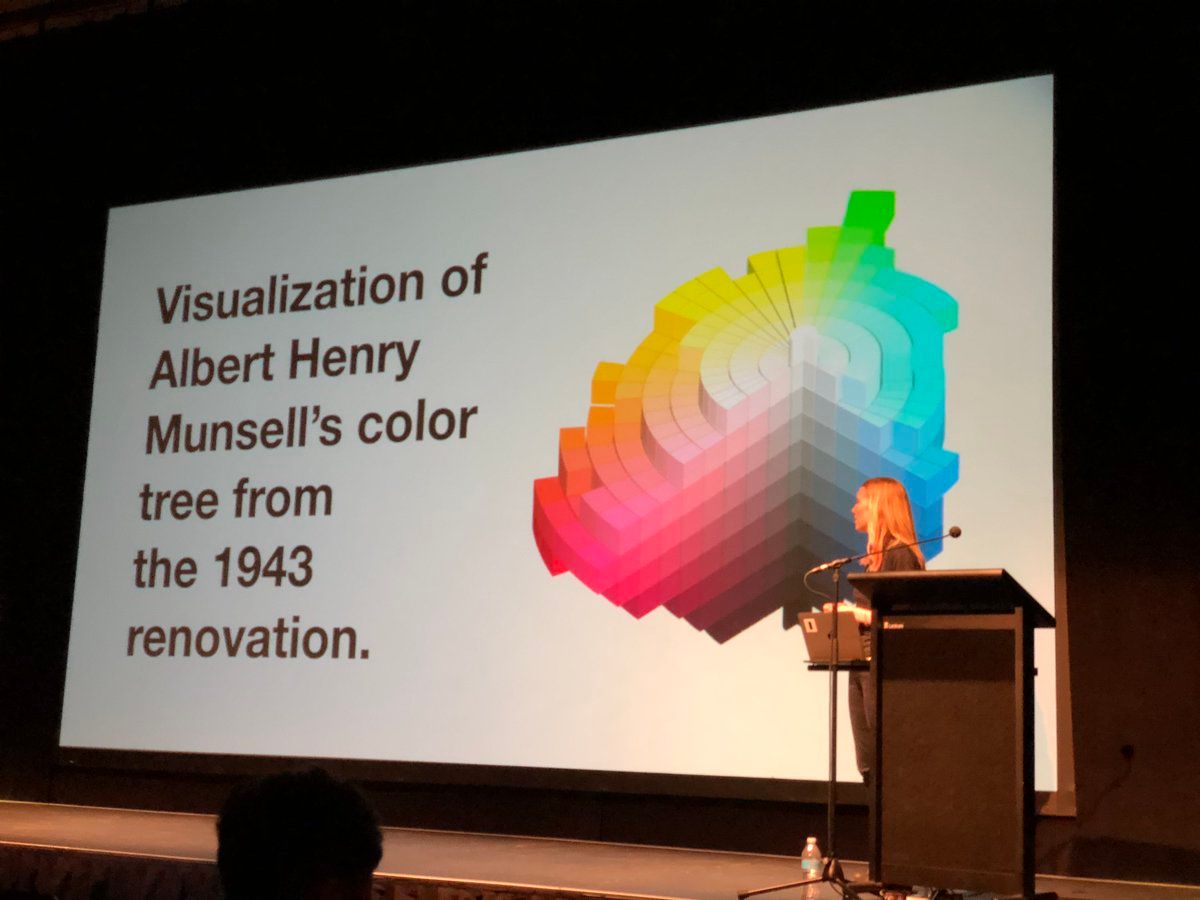
“fitting color in to a nice circle can be misleading”
@broccolini #cssconfau #jsconfau
-
There’s a lot to learn about color 😜
- @broccolini #cssconfau #jsconfau
-
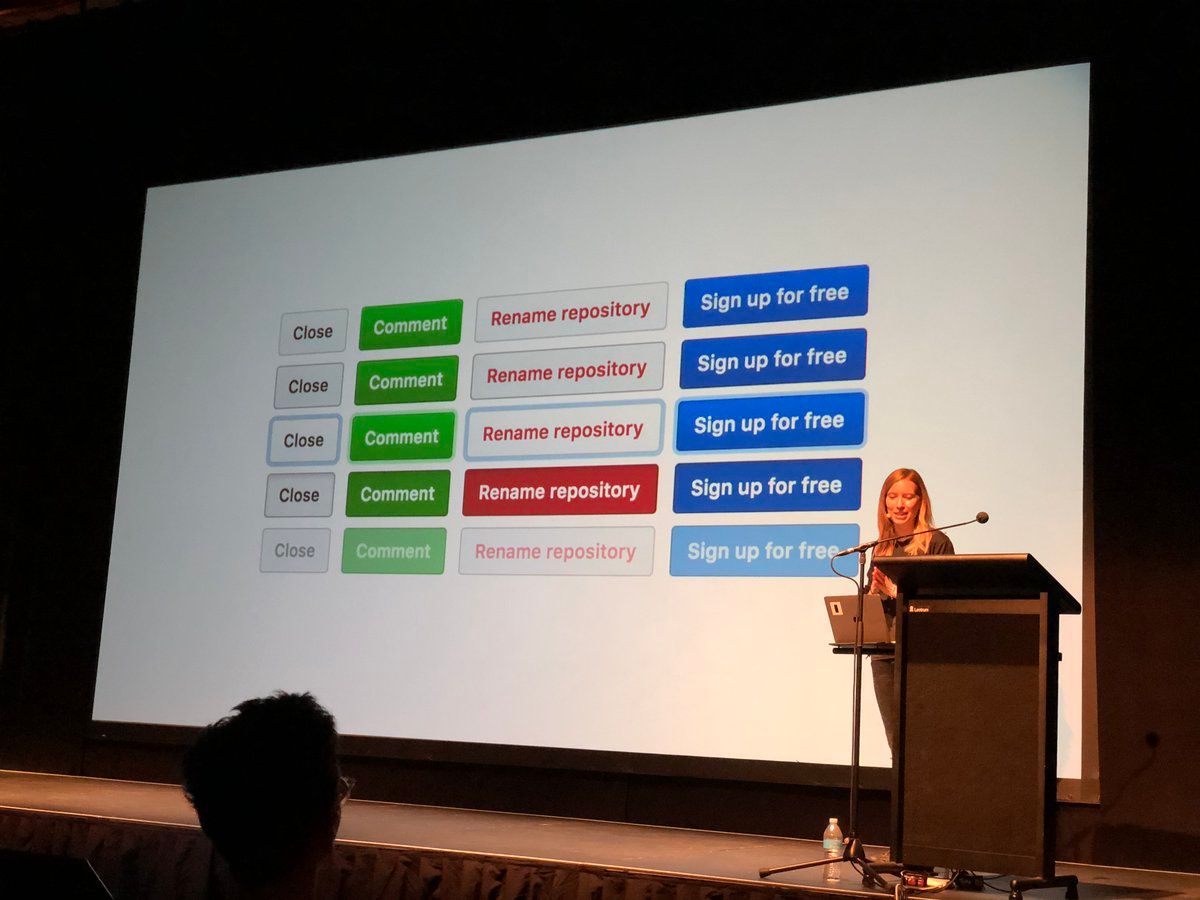
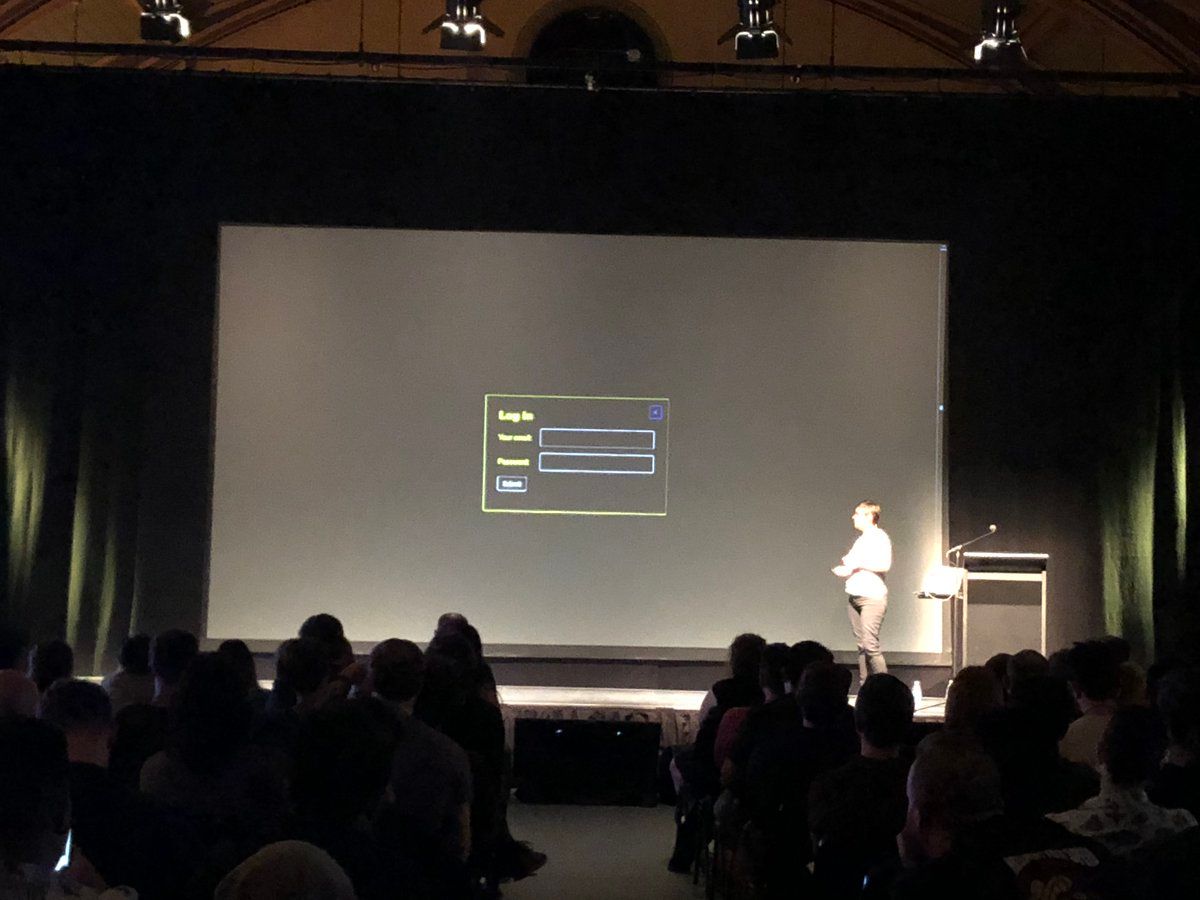
Add borders to everything to better support high contest mode! Overlapping elements, or were box shadows or colors are used for differentiation @stringy #cssconfau #jsconfau
-
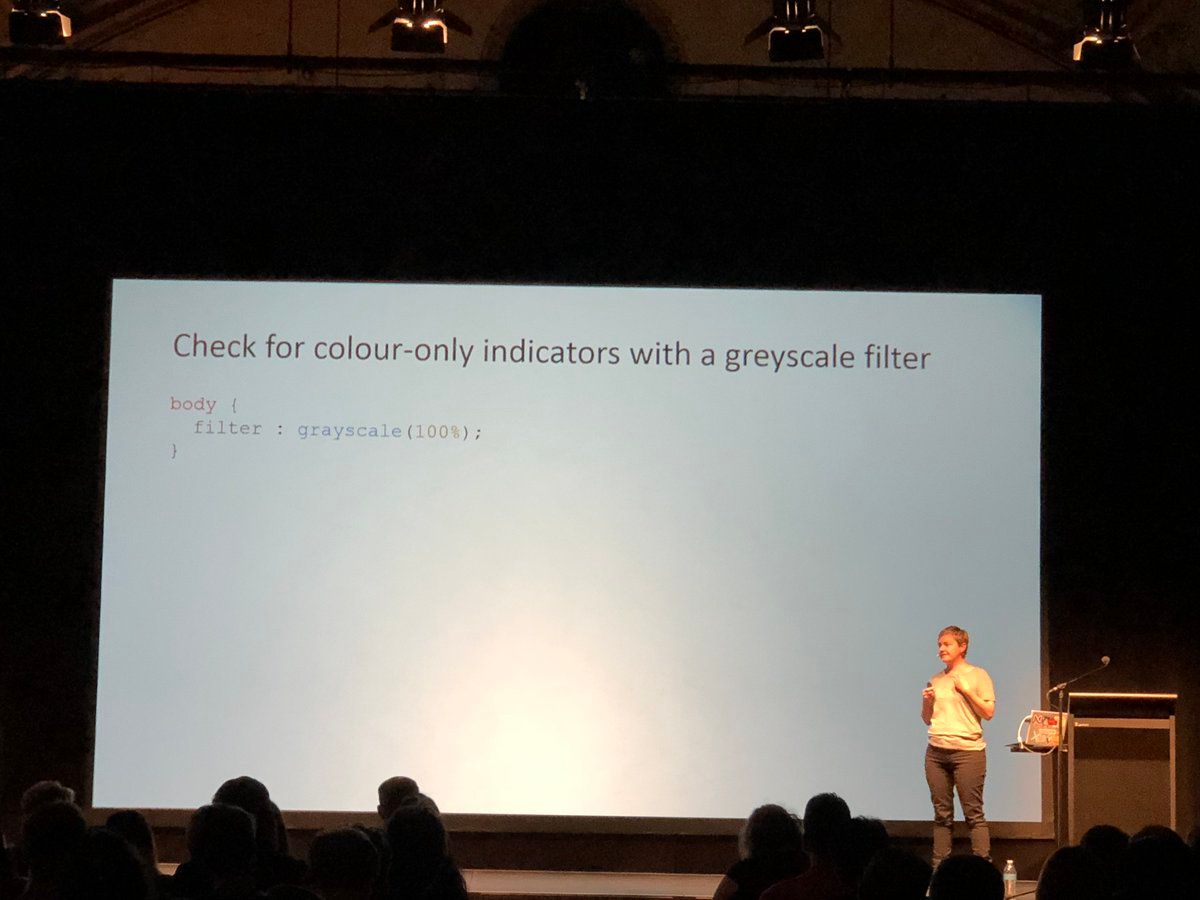
Use a greyscale filter to quickly check for potential color only issues or to see if links are easily distinguished in designs @stringy #cssconfau #jsconfau
-
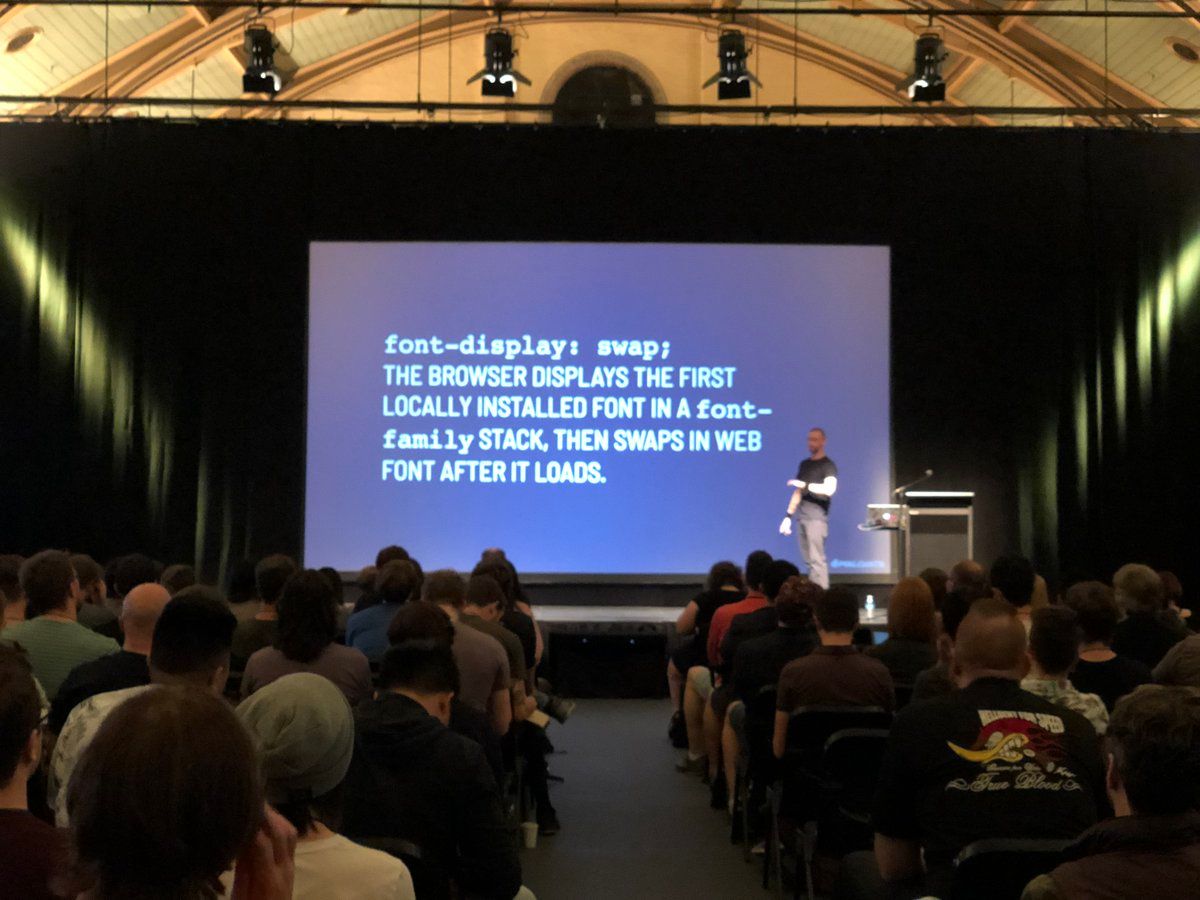
font-display: swap - magic value to let fonts display quickly and move custom fonts when available @malchata #cssconfau #jsconfau
-
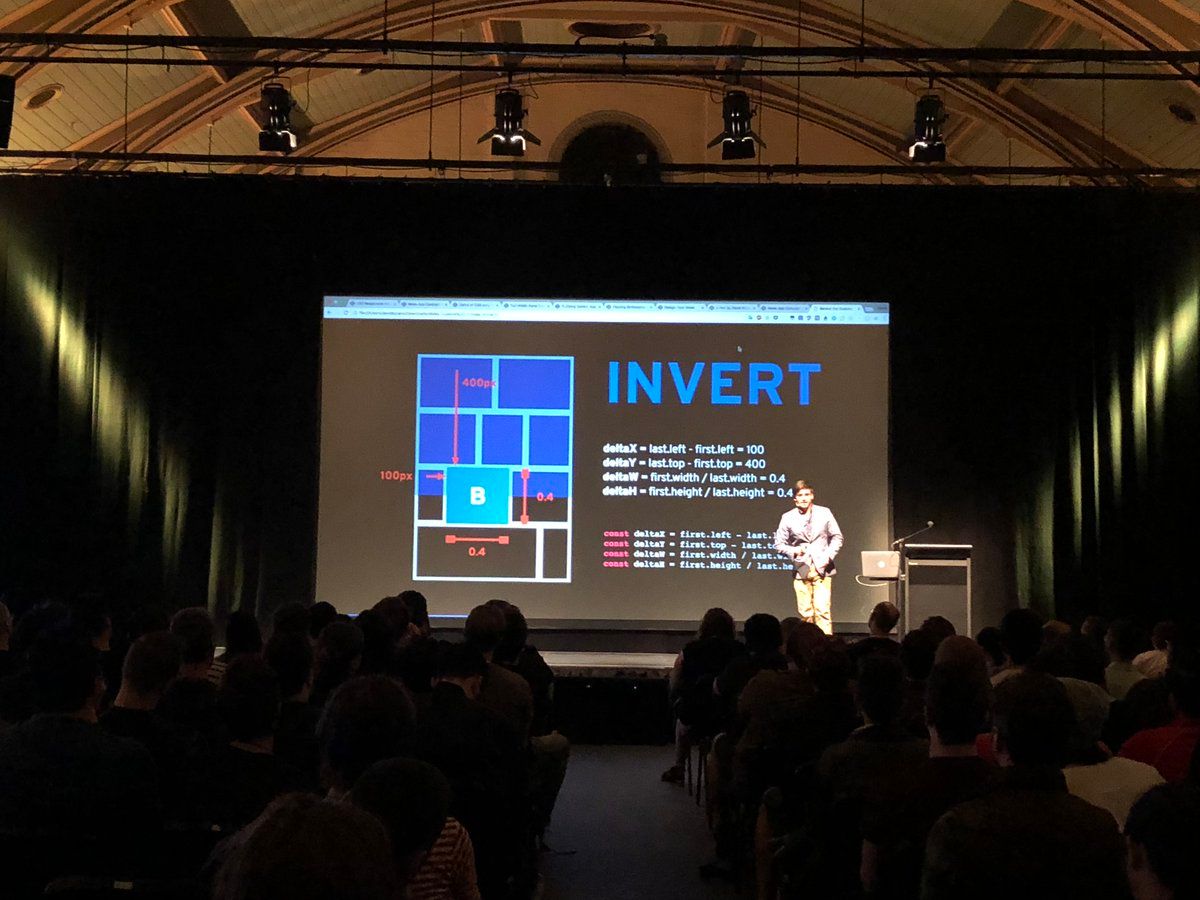
FLIP your animations to do silky smooth position and size animations. @DavidKPiano #cssconfau #jsconfau
-
Good morning @cssconfau!