Sam Richard
@Snugug
BBQ lead, ChromeOS DevRel. Mostly food, sometimes design and development, especially for the web. 7008px tall. He/him.
An archive of my Twitter timeline up until I moved to Mastodon. You can find me there at @[email protected]
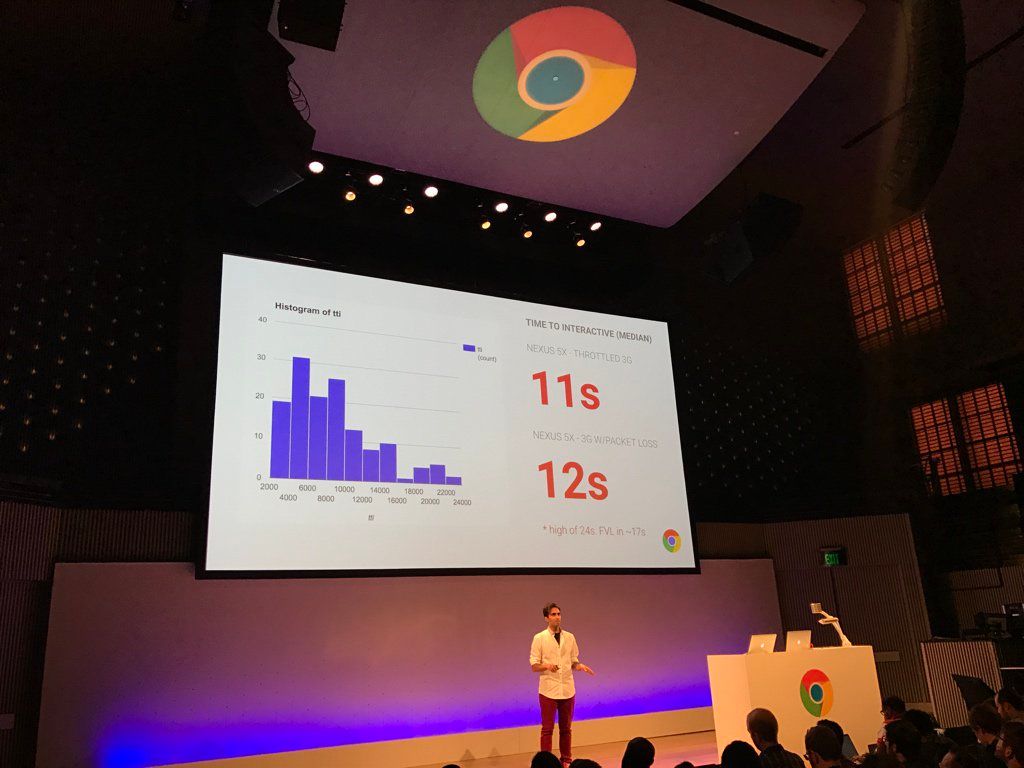
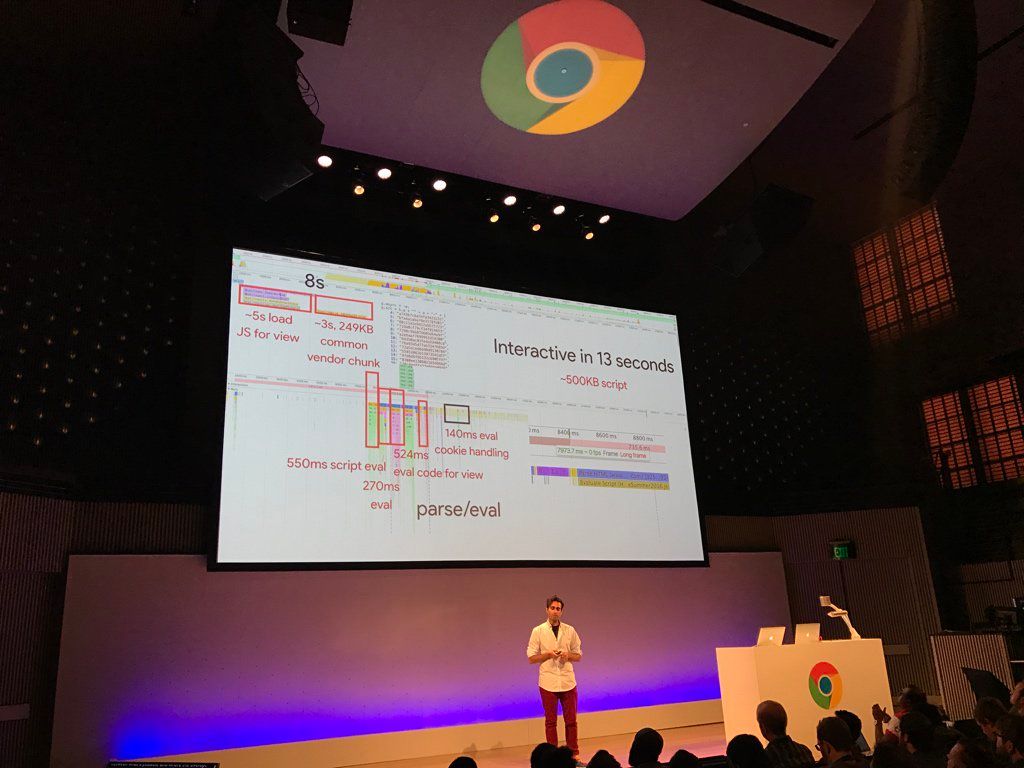
Average React app per from @addyosmani survey #ChromeDevSummit
-
-
-
-
-
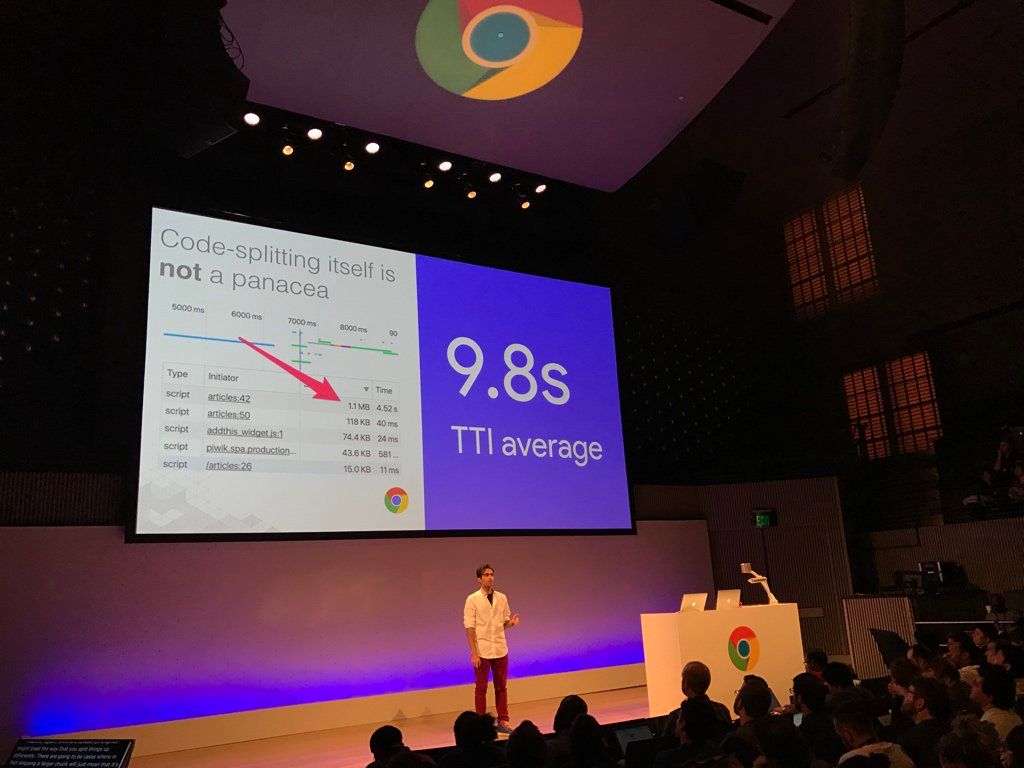
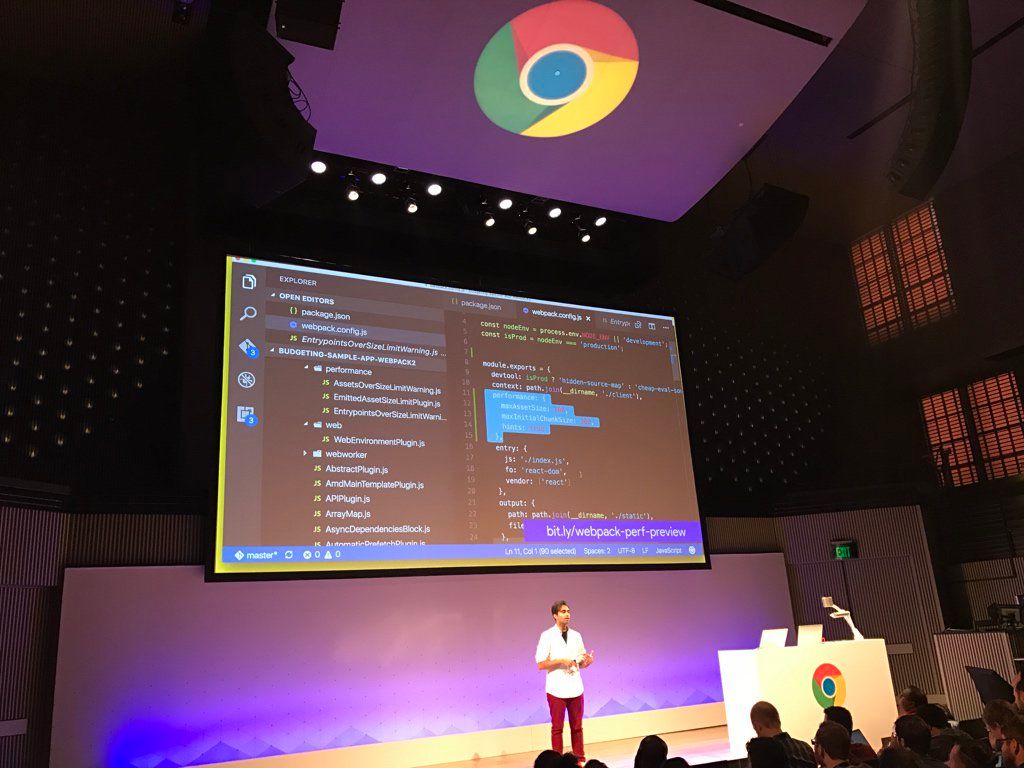
Code splitting in not panacea. Current tooling doesn’t put performance in your face. #WhatsInYourBundle #ChromeDevSummit
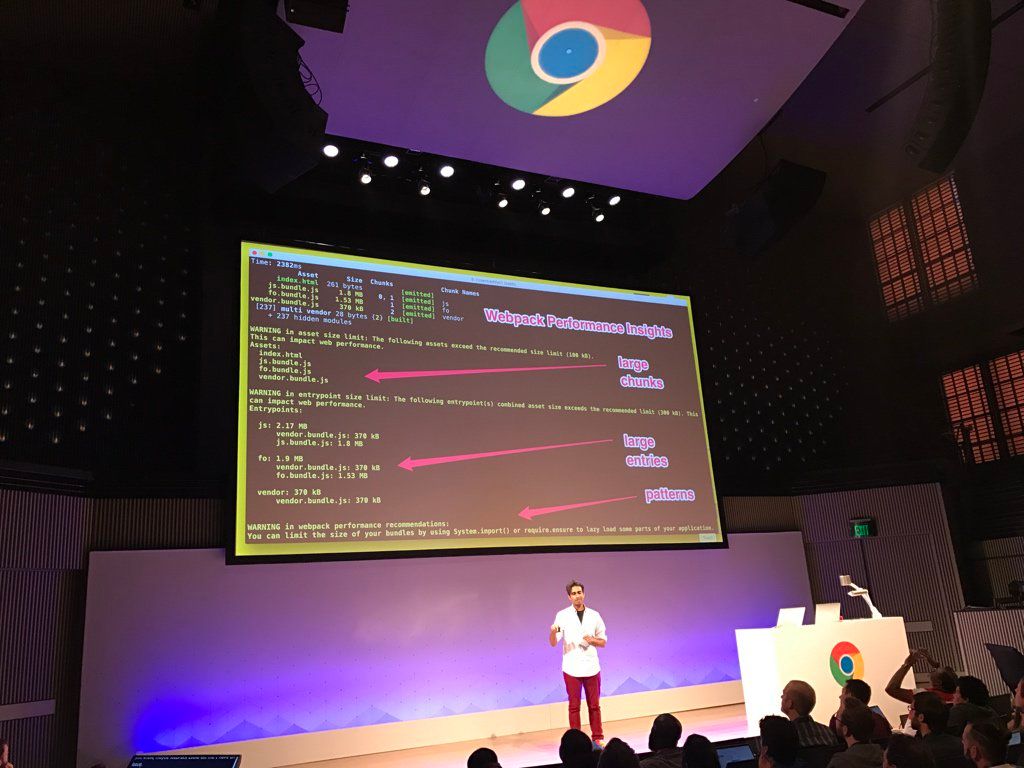
Webpack PoC from @addyosmani to put perf in your face when compiling. addyosmani/793126424253075456 #ChromeDevSummit
Preact: drop in replacement for React and super tiny. Faster time to interactive too github.com/developit/preact #ChromeDevSummit
-
-
Uncanny valley on the web: users can see content and scroll around, but can’t interact because all JS hasn’t loaded #ChromeDevSummit
-
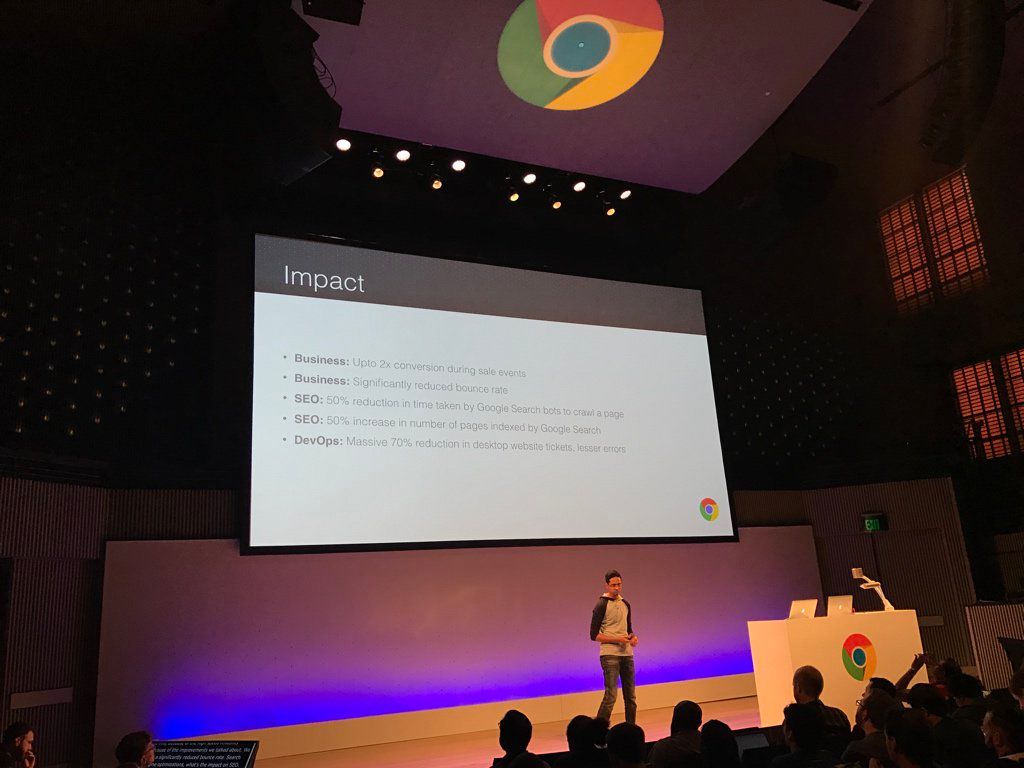
Business impact for @Flipkart from adopting PWAs #ChromeDevSummit
All of the awesome code @NASA is working on! code.nasa.gov #ChromeDevSummit
-
code.nada.gov is a PWA built with Polymer App Toolbox. And OSS! polymer-project.org/1.0/toolbox github.com/nasa/code-nasa-gov #ChromeDevSummit
-
github.com/GoogleChrome/sw-toolbox and github.com/GoogleChrome/sw-precache to help simplify writing and maintaining service workers #ChromeDevSummit
-
-
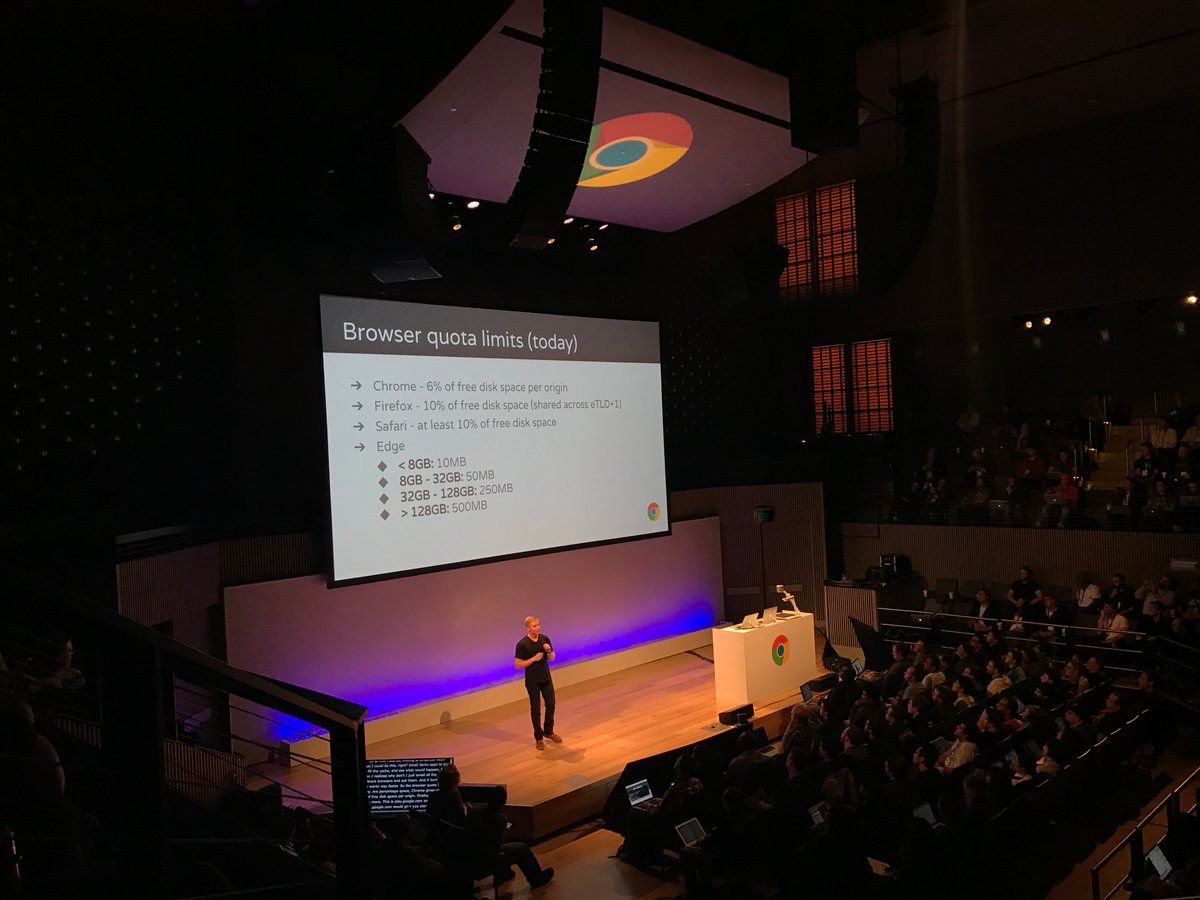
Cost of actually using the network docs.google.com/a/snug.ug/document/d/1f2tcvW72A9haFkCNsVhKgi1iteNrCRHYA7Y_uIautl4/mobilebasic #ChromeDevSummit
Sad so many examples are being given via framework code. 3 lines of framework code doesn’t mean anything to complexity #ChromeDevSummit
-
-
-
-
-
-
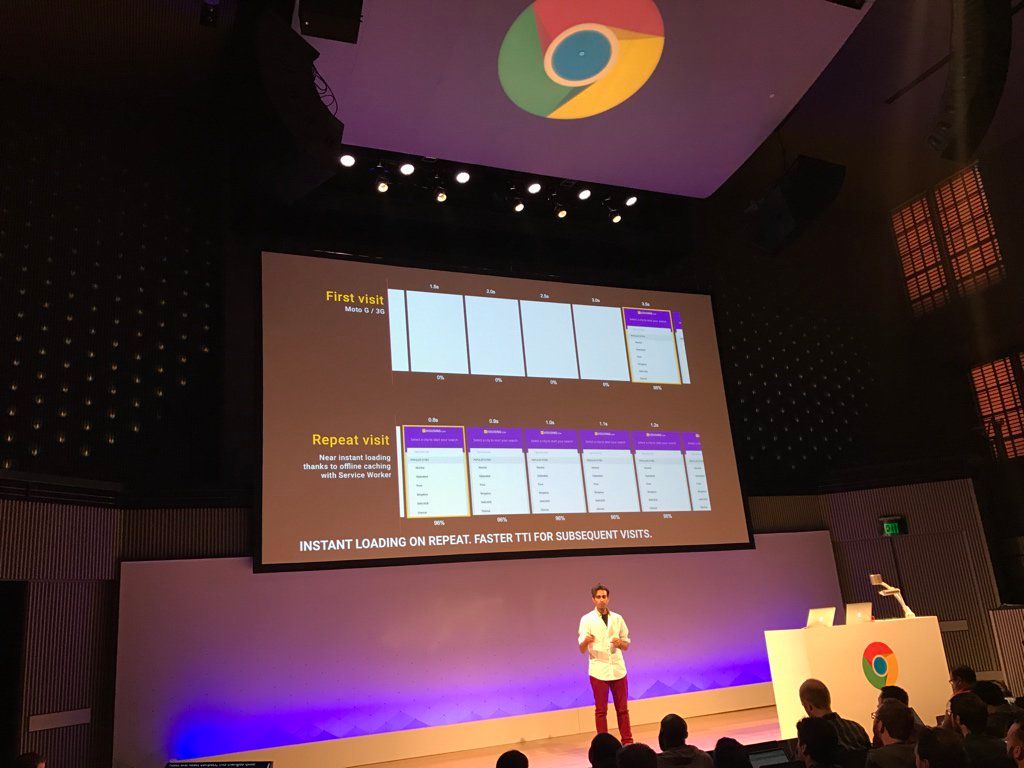
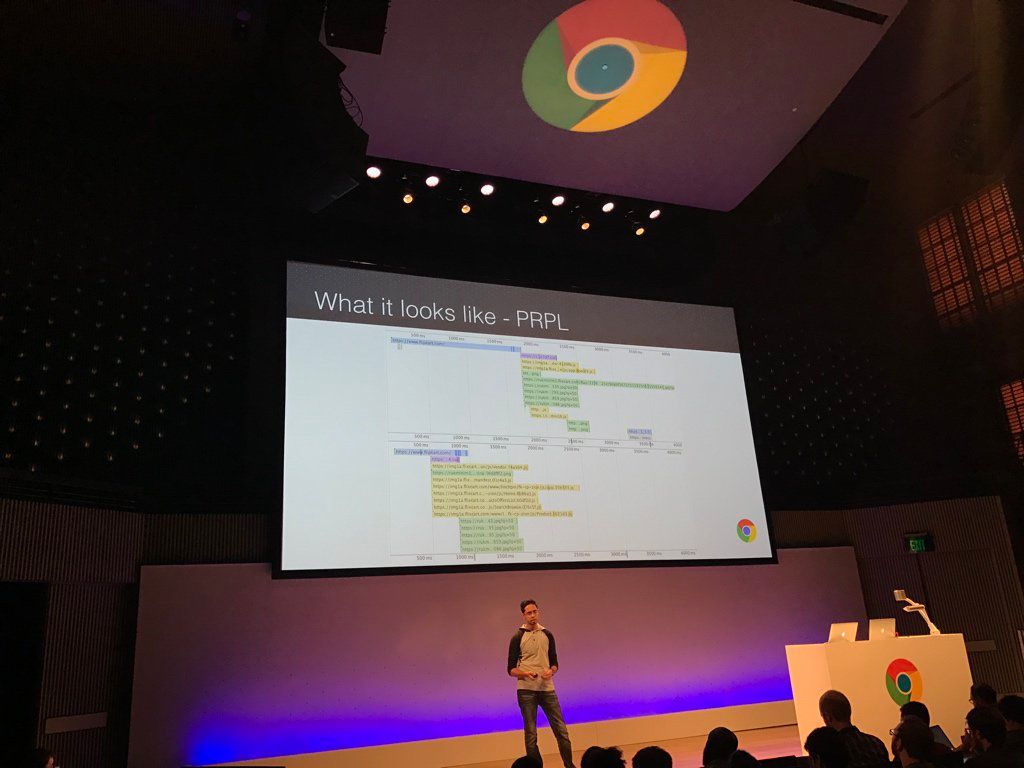
Server render vs single page app. Missing here is that the critical rendering path is at end of render (green) #ChromeDevSummit
Server render provides gradual render, single page apps break that. When streams land, that will minimized #ChromeDevSummit
Server rendered pages can often be faster than single page apps. SPAs need everything before they render, slowing them #ChromeDevSummit
-
You don’t need to wait to add PWA functionality to your site. Leverage progressive enhancement and you can start today! #ChromeDevSummit
Automatically generate a web manifest from your rendered HTML webmanife.st #ChromeDevSummit
A bunch of preprocessor available as web workers. Very cool. github.com/patrickkettner/WebWorkerPreProcessor #ChromeDevSummit
Link to all the goodies @jaffathecake talked about jaffathecake/797235127835246592 #ChromeDevSummit jaffathecake/797235023673892864
The CSS Houdini slides from the #ChromeDevSummit breakout. Lots of great coming here. DasSurma/797250746034991104
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-