Sam Richard
@Snugug
BBQ lead, ChromeOS DevRel. Mostly food, sometimes design and development, especially for the web. 7008px tall. He/him.
An archive of my Twitter timeline up until I moved to Mastodon. You can find me there at @[email protected]
-
@maddesigns @btconf [@marcthiele](https://twitter.com/marcthiele/) Hi @marcthiele! Nice to meet you! If you happen to have any spots left for BT Conf this year I’m happy to chat with you!
-
I’ve got 2 Custom Properties, one to determine the style of background, one for the color theme (as idents, not actual colors, because there are multiple colors per theme). The lag is BrowserSync reloading the page, not Houdini
-
I’m a Noogler! With a bonus @googlechrome offline dinosaur!
-
And with a glowing unicorn horn, a happy retirement balloon, a shiny good-@#%&*-bye card, and some awesome snow ice, my last day at @IBM ends.
-
Pics 2/2. Don’t ask me what I’m doing in that chair, I have no idea. Snugug/1049313874711928833
-
Check out these amazing pics samueluneus.se took of me at @nordicjs! What a fun and wacky photo soot. I may have gotten in to a pillow fight in some of these… 1/2
-
@IBM @googlechrome To celebrate my new job, and as a send off to my current one, I did two runs of stickers: an updated #abv and my CSS Houdini bunny! Love how they turned out! If you see me, ask for one!
-
@sarah_edo Woo! Happy happy birthday!
-
The @EmpireJS organizers with their cupcakes… not looking at me EmpireJS/1043220186164326402
-
Code in the Dark at @nordicjs! Visually recreate a webpage in 15 minutes: they’re given the assets but can’t see their code rendered until it’s all done! #nordicjs
-
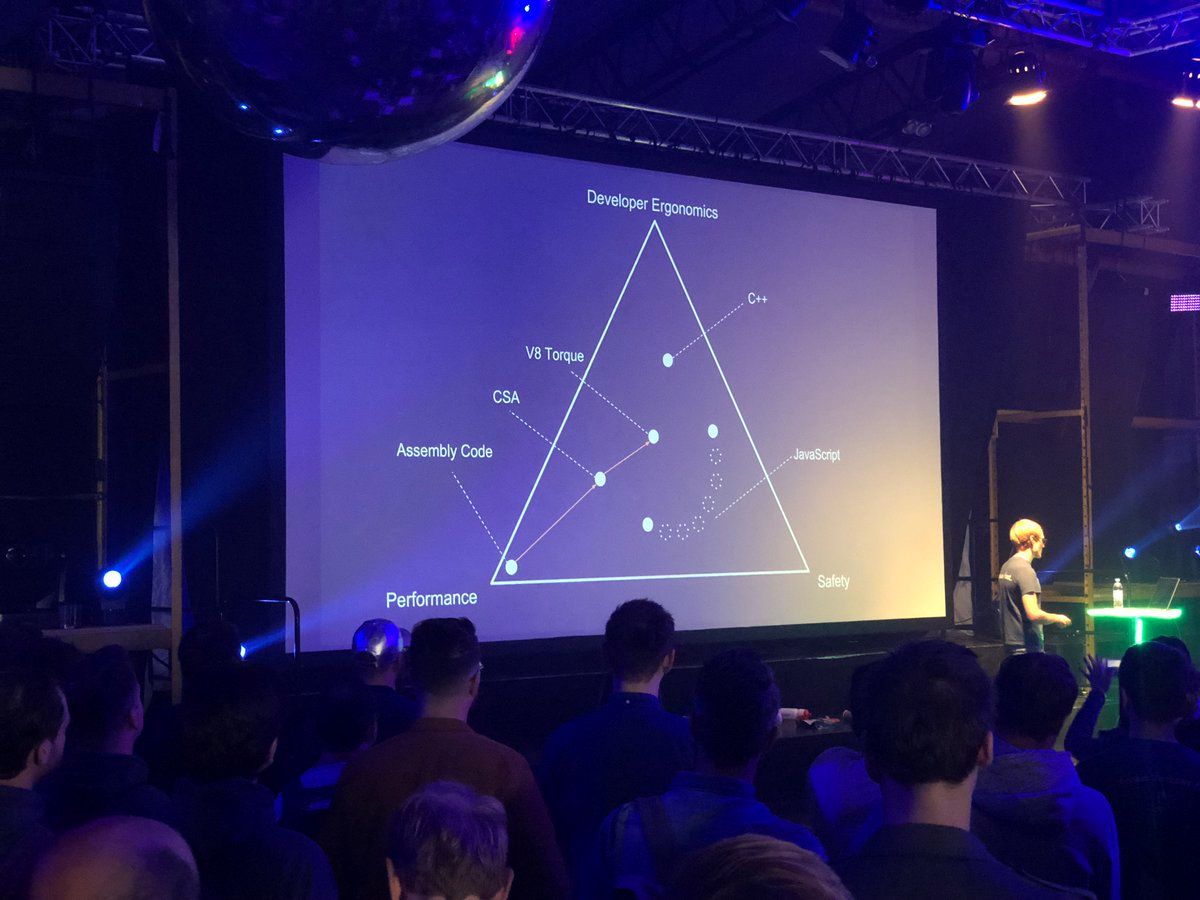
@v8js @hooraybuffer The triangle of performance, developer experience, and safety. JavaScript, so unpredictable! #nordicjs
-
A high level graphic of how @v8js works. V8 to Ignition, with TurboFan JIT to optimize when needed. @hooraybuffer #nordicjs
-
[@silveira_bells](https://twitter.com/silveira_bells/) “Developers do take part in and are responsible for social inclusion. It’s up to us to make sure the web is still a place for everyone” @silveira_bells #nordicjs
-
[@silveira_bells](https://twitter.com/silveira_bells/) The three Ss of web performance optimization: Ship less code Shrink whatever you’re shipping Serve effectively
@silveira_bells #nordicjs
-
[@silveira_bells](https://twitter.com/silveira_bells/) “Optimize for access democracy, get competitive advantage and cost reduction free” - @silveira_bells #nordicjs